
Alright, let’s dive into Visual Studio Code. It’s a pretty ubiquitous tool these days for anyone doing any kind of software development, and for good reason. It’s lightweight, highly customizable, and works across pretty much every operating system you can think of. So, if you’re just starting out or looking to brush up on the basics, you’ve come to the right place. Let’s get started with some visuals to break it down further.
Visual Studio Code Basics

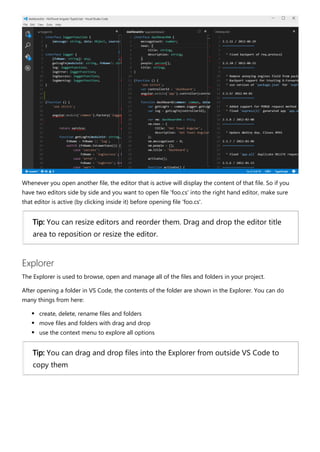
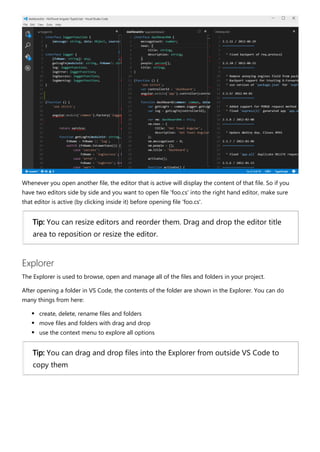
First off, the interface itself. It might seem a little daunting at first, but it’s actually quite intuitive. You’ve got your main editor window where you’ll be writing your code, of course. Then there’s the activity bar on the left-hand side. This is where you’ll find things like the file explorer, search functionality, source control integration (like Git), debugging tools, and the extensions marketplace. Extensions are where VS Code really shines, letting you add support for different languages, linters, debuggers, and all sorts of other useful tools. Think of them as plugins that massively extend the functionality of the core editor.
Visual Studio Overview
Beyond the interface, one of the key things to understand is how VS Code handles projects. It’s based on the concept of workspaces, which are essentially folders that contain all the files related to your project. When you open a folder in VS Code, it automatically indexes all the files and provides features like code completion, go-to-definition, and find-all-references, which can significantly speed up your development workflow. It also makes it much easier to navigate large codebases. Think of it as a smart organizational hub for all your project files.
Debugging is another area where VS Code excels. It has built-in debugging support for many popular languages like JavaScript, Python, and C++. You can set breakpoints, step through code, inspect variables, and even use the interactive console to evaluate expressions in real-time. This makes it much easier to identify and fix bugs in your code. The debugger integrations often require specific extensions to be installed based on the language you are working with, so be sure to check the extensions marketplace if you are having trouble setting it up. Another helpful feature for debugging is the “watch” window. Here, you can specify variables or expressions to monitor as you step through your code, giving you an immediate understanding of their values and how they change.
Finally, don’t underestimate the power of keyboard shortcuts. VS Code has a ton of them, and learning a few of the most common ones can really boost your productivity. Things like `Ctrl+Shift+P` (or `Cmd+Shift+P` on Mac) to open the command palette, `Ctrl+P` (or `Cmd+P`) to quickly navigate to files, and `Ctrl+Shift+F` (or `Cmd+Shift+F`) to search across your entire project are invaluable. You can even customize these shortcuts to your liking. So spend some time exploring the keyboard shortcuts and finding the ones that work best for you. You will be surprised at how much faster you can work once you master a few of these. It is well worth the effort!
If you are searching about The Basics of Visual Studio Code.pdf you’ve visit to the right page. We have 10 Pics about The Basics of Visual Studio Code.pdf like Visual Studio Code | PDF, Visual Studio | PDF | Microsoft Visual Studio | Visual Basic .Net and also [PDF] Visual Studio Code by Bruce Johnson eBook | Perlego. Here it is:
The Basics Of Visual Studio Code.pdf

www.slideshare.net
Visual Studio Code | PDF
www.scribd.com
Visual Studio | PDF
www.scribd.com
Top 1200 Visual Studio Code PDF Book Page 2

zlibrary.to
PDF Preview – Visual Studio Marketplace

marketplace.visualstudio.com
vscode visual parties gas
Visual Studio: Export C# Code Into A PDF File And Keep The Formatting

stackoverflow.com
Visual Studio | PDF | Microsoft Visual Studio | Visual Basic .Net
www.scribd.com
[PDF] Visual Studio Code By Bruce Johnson EBook | Perlego
![[PDF] Visual Studio Code by Bruce Johnson eBook | Perlego](https://www.perlego.com/_next/image?url=https:%2F%2Fwww.perlego.com%2Fbooks%2FRM_Books%2Fwiley_hlvwyirv%2F9781119588214_500_750.jpg&w=1440&q=75)
www.perlego.com
Visual Studio Code Tutorial Pdf – Opmbeats

opmbeats.weebly.com
Visual Studio Code | PDF
es.scribd.com
Top 1200 visual studio code pdf book page 2. Visual studio. The basics of visual studio code.pdf











:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)