
Hey there, future coding gurus! Today, we’re diving deep into the wonderful world of HTML and how to bring your web development dreams to life. It’s all about getting those hands dirty and writing some code, and trust me, it’s easier than you think. Let’s get started!
Setting Up Your Visual Studio Code for HTML

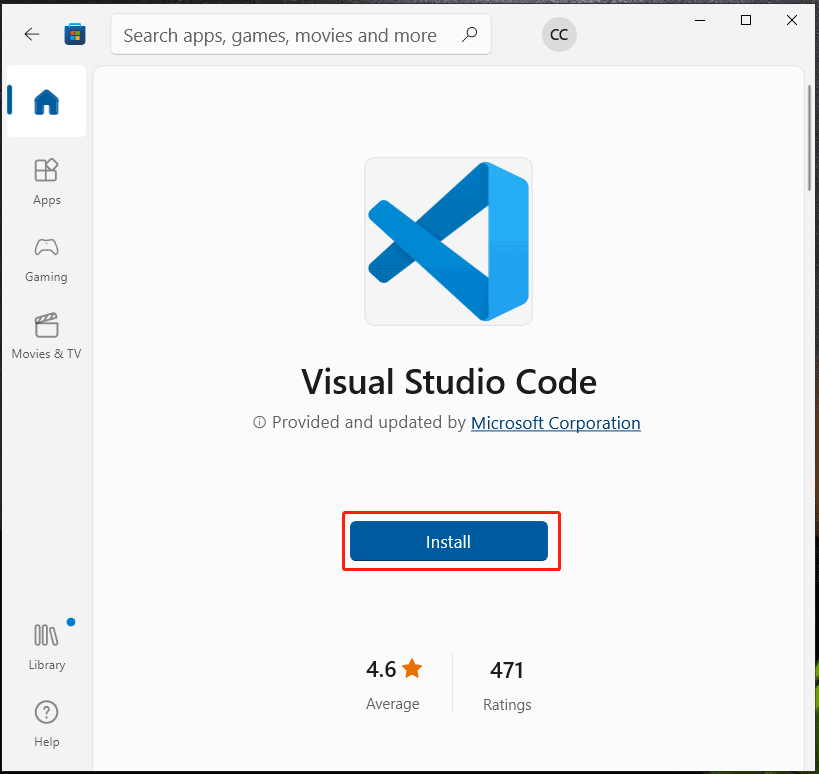
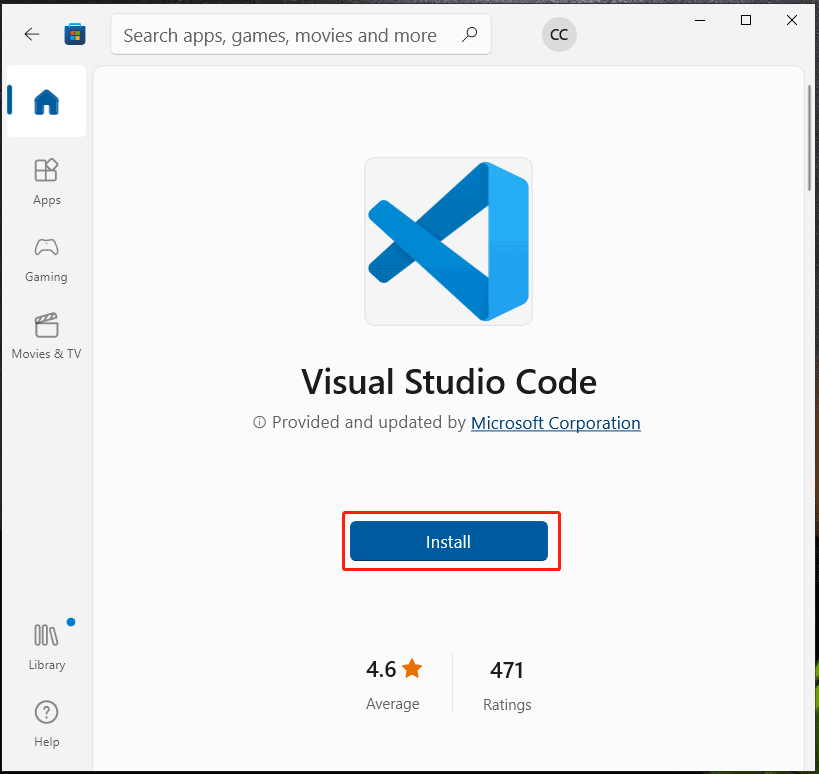
So, you’re probably wondering, “How do I even run HTML in Visual Studio Code?” Well, the good news is, it’s super straightforward. Visual Studio Code, or VS Code as the cool kids call it, is a fantastic code editor that’s packed with features to make your life easier. First, make sure you have VS Code installed. If not, head over to their website and grab the latest version. Once you’ve got it up and running, you’re ready to start coding.
To run your HTML, you’ll typically use an extension like “Live Server.” Search for it in the extensions marketplace within VS Code (it’s the little square icon on the sidebar). Install it, and then simply right-click on your HTML file and select “Open with Live Server.” This will automatically open your HTML file in your web browser, and any changes you make in VS Code will be instantly reflected in the browser. How cool is that? This is a life saver when you are trying to see how you webpage looks.
Creating New HTML Files with Ease

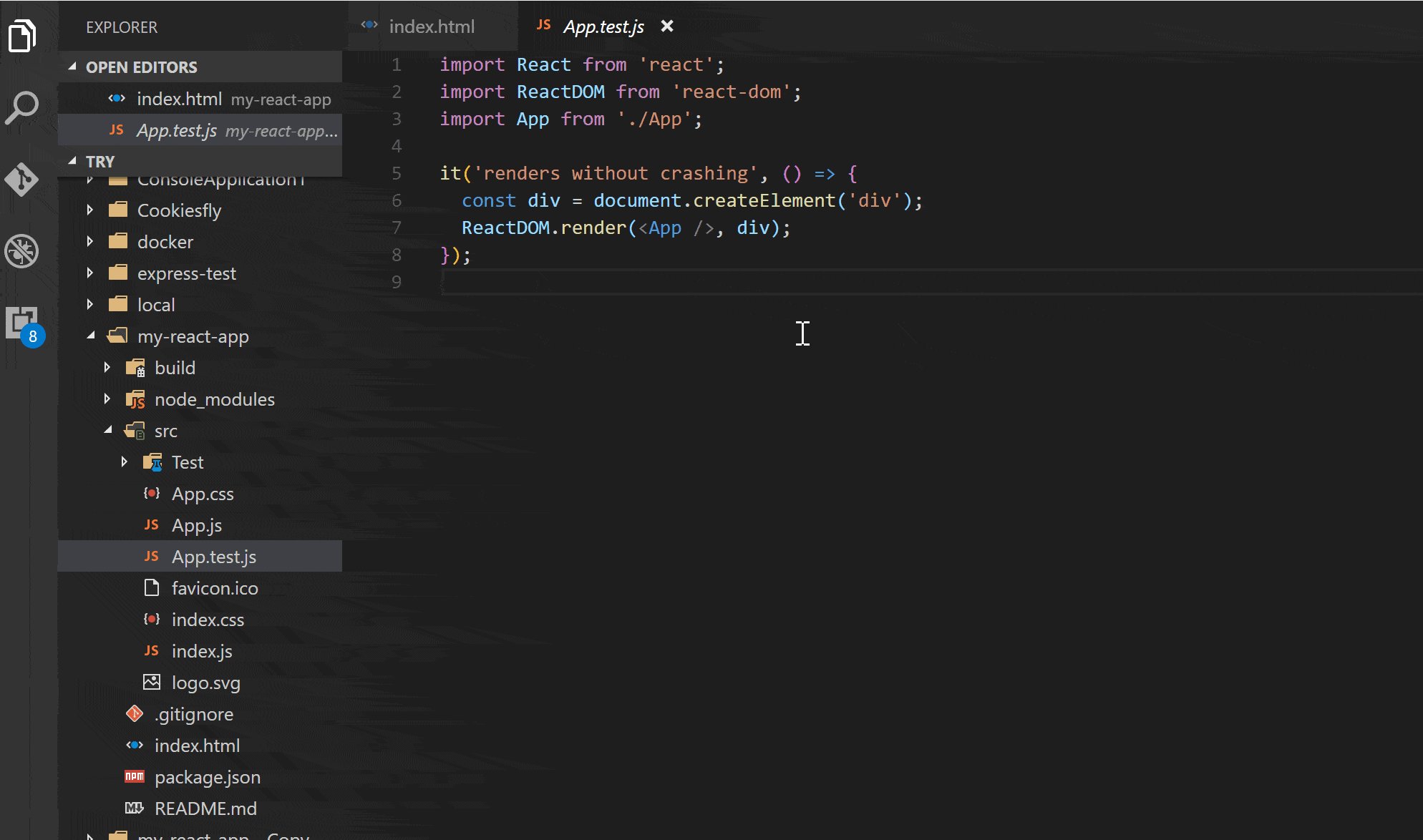
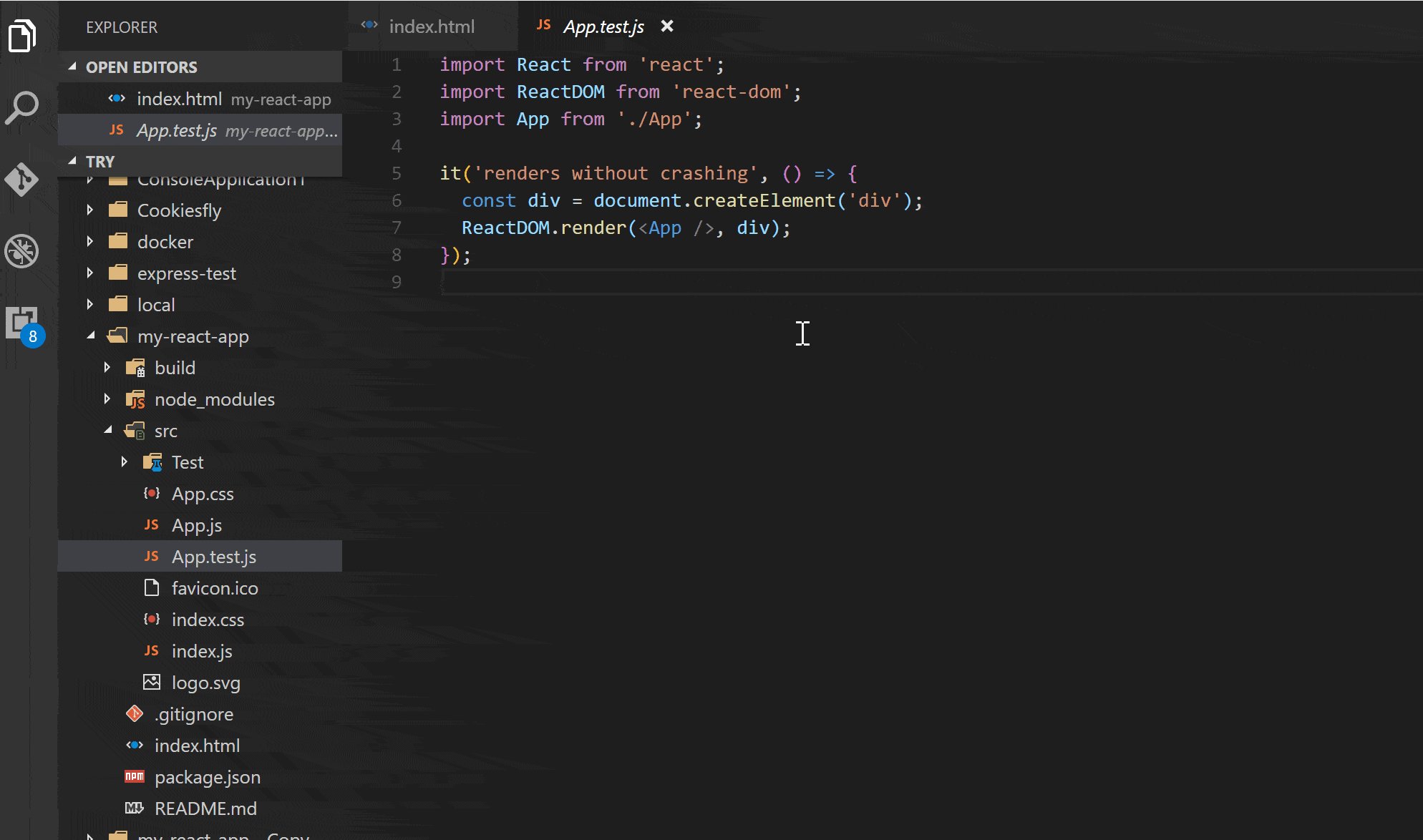
Now, let’s talk about creating those HTML files in the first place. VS Code makes this incredibly simple too. There are a few different ways you can do this. The easiest is to just right-click in your project folder in the VS Code explorer and select “New File.” Give your file a descriptive name, making sure to end it with the “.html” extension. For example, “index.html” or “my-awesome-page.html”.
Another neat trick is to use VS Code’s built-in Emmet abbreviations. Simply type an exclamation point “!” in a new HTML file and press the tab key. Boom! VS Code will automatically generate the basic HTML boilerplate for you, including the ``, ``, `
`, and `` tags. This is a huge time-saver and prevents you from having to type the same basic code structure over and over again.Once you have your HTML file set up, you can start adding content between the `
` tags. This is where all your text, images, links, and other elements will go. Remember to use proper HTML tags to structure your content. For example, use `` tags for paragraphs, `
` to `
` tags for headings, `![]() ` tags for images, and `` tags for hyperlinks. There are tons of resources online to learn all the different HTML tags and how to use them effectively.
` tags for images, and `` tags for hyperlinks. There are tons of resources online to learn all the different HTML tags and how to use them effectively.
Coding web pages can be overwhelming and seem like an uphill battle at first, but once you create a system, it becomes easy. Remember to be organized when coding your HTML files. Good code can go a long way in making your website.
If you are searching about How to run HTML code in visual studio code you’ve came to the right page. We have 10 Pictures about How to run HTML code in visual studio code like Create New HTML Files In Visual Studio Code, 45% OFF, Create New HTML Files In Visual Studio Code, 49% OFF and also Microsoft releases Visual Studio Code v1.59 with Live HTML preview with. Read more:
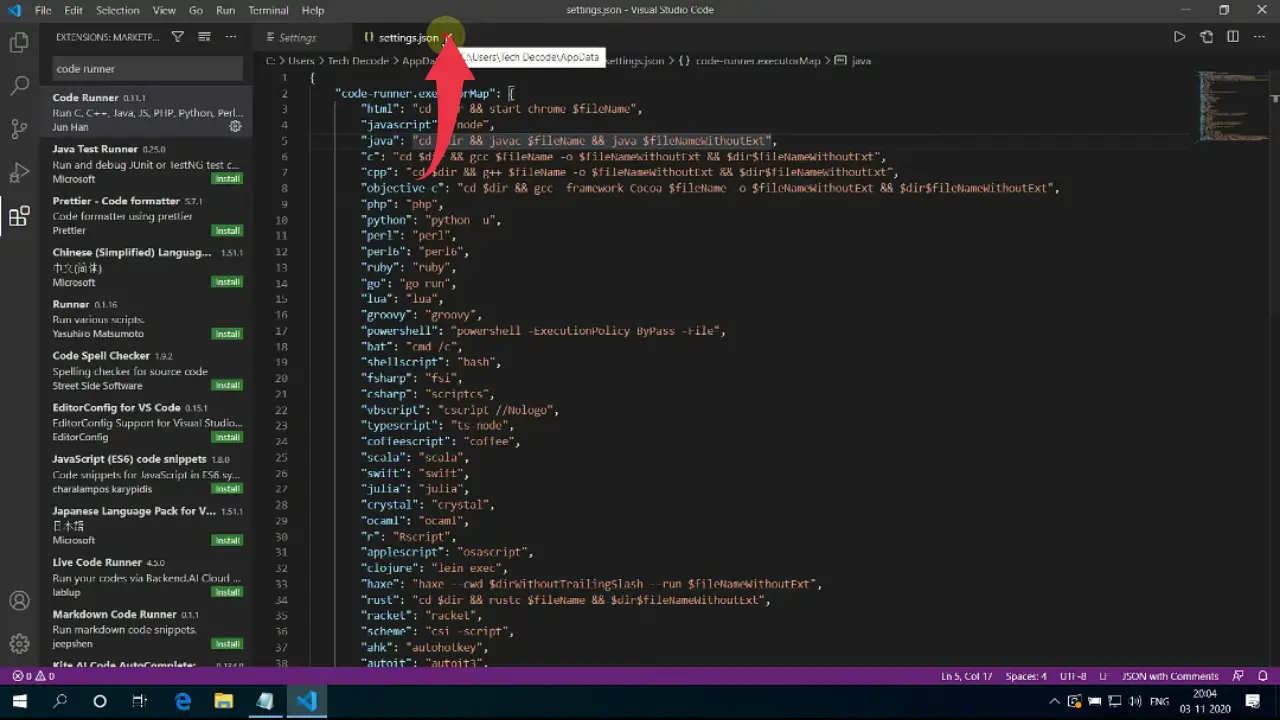
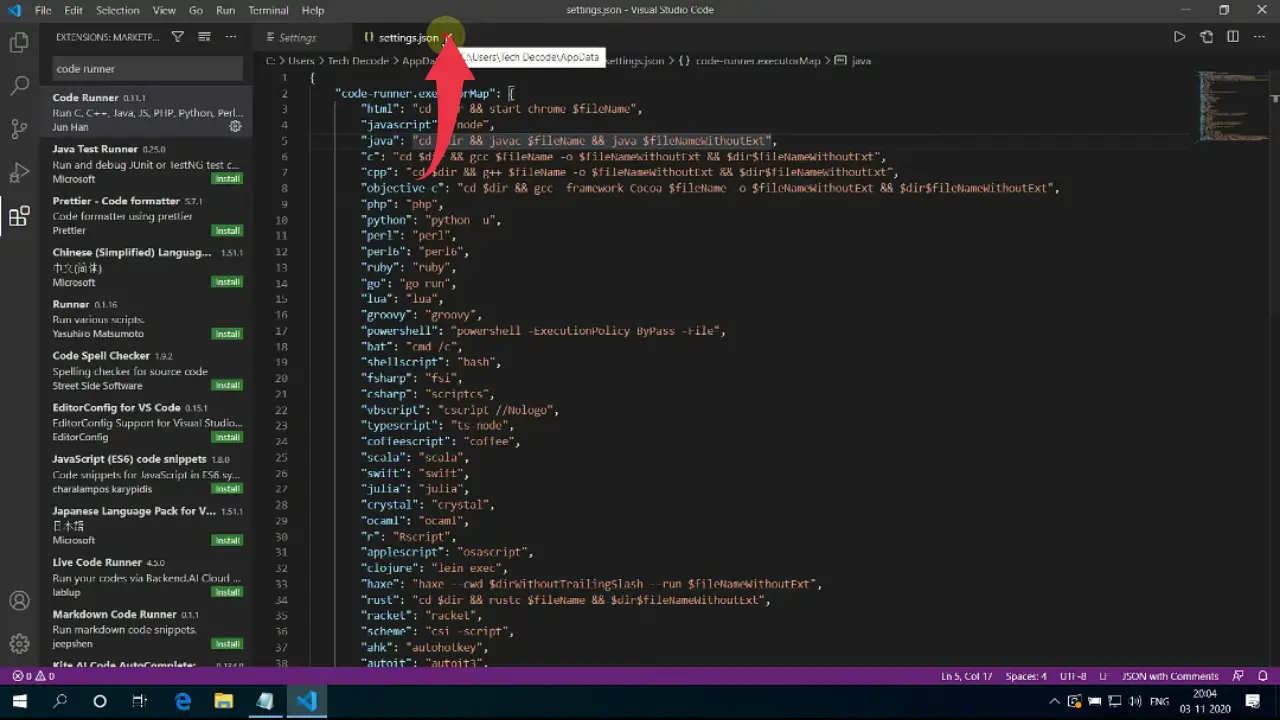
How To Run HTML Code In Visual Studio Code

www.altcademy.com
How to run HTML code in visual studio code
How To Start Html Code In Visual Studio Code – Bios Pics

mybios.me
How To Start Html Code In Visual Studio Code – Bios Pics
Mengenal Html Dengan Visual Studio Code – Vrogue.co

www.vrogue.co
Mengenal Html Dengan Visual Studio Code – vrogue.co
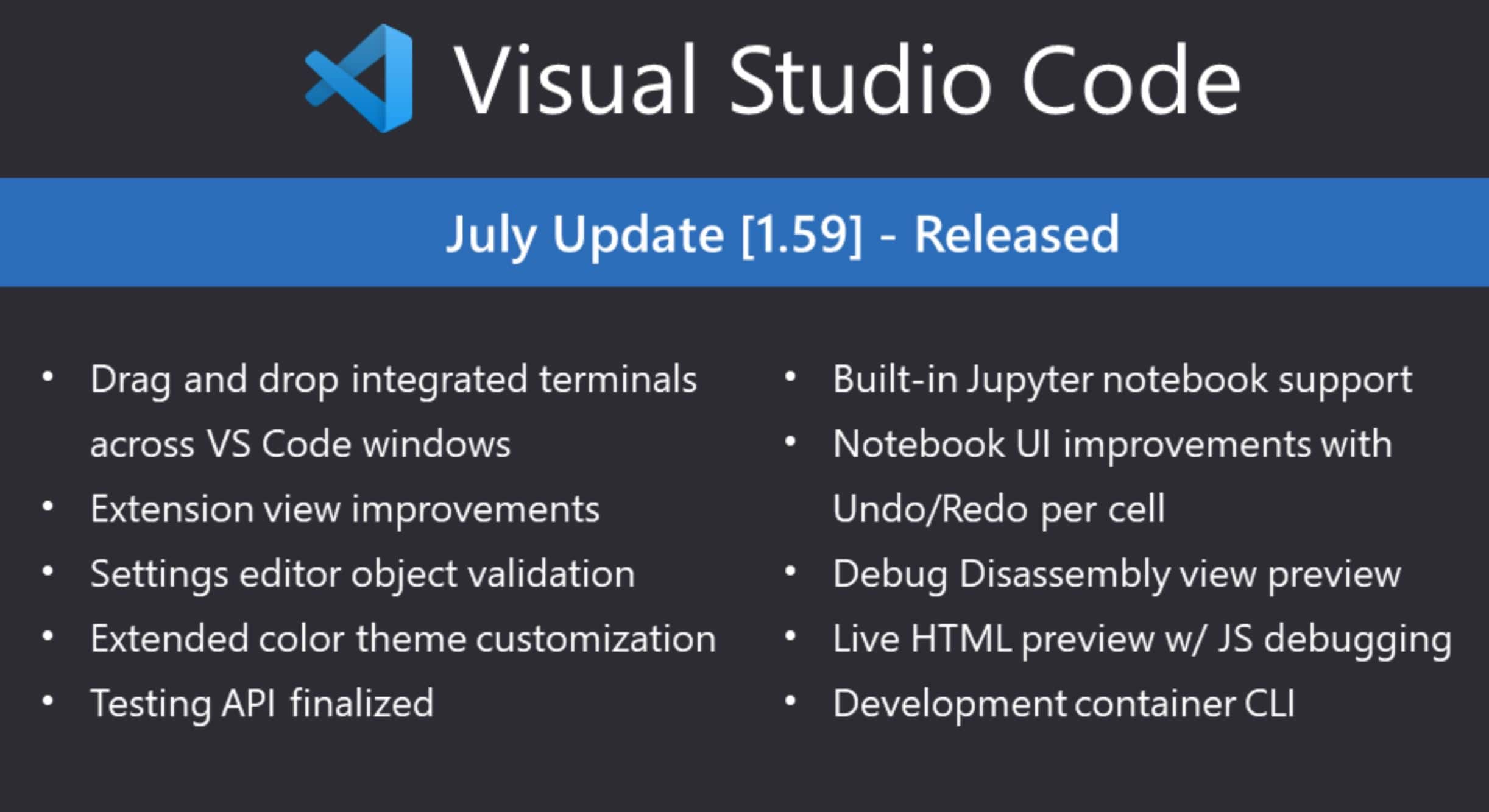
Microsoft Releases Visual Studio Code V1.59 With Live HTML Preview With

mspoweruser.com
Microsoft releases Visual Studio Code v1.59 with Live HTML preview with …
Create New HTML Files In Visual Studio Code, 45% OFF

pinnaxis.com
Create New HTML Files In Visual Studio Code, 45% OFF
How To Run Html Code In Visual Studio Code – Printable Forms Free Online

printableformsfree.com
How To Run Html Code In Visual Studio Code – Printable Forms Free Online
HTML The Best Visual Studio Code Extensions

www.souysoeng.com
HTML The Best Visual Studio Code Extensions
How To Use Visual Studio Code For Html – Passionsno

passionsno.weebly.com
How to use visual studio code for html – passionsno
Create New HTML Files In Visual Studio Code, 49% OFF

pinnaxis.com
Create New HTML Files In Visual Studio Code, 49% OFF
Visual Studio Code Download For Windows 11/10/8, Linux & Mac – MiniTool

www.minitool.com
Visual Studio Code Download for Windows 11/10/8, Linux & Mac – MiniTool
Visual studio code download for windows 11/10/8, linux & mac. html the best visual studio code extensions. Mengenal html dengan visual studio code
Coding web pages can be overwhelming and seem like an uphill battle at first, but once you create a system, it becomes easy. Remember to be organized when coding your HTML files. Good code can go a long way in making your website.
If you are searching about How to run HTML code in visual studio code you’ve came to the right page. We have 10 Pictures about How to run HTML code in visual studio code like Create New HTML Files In Visual Studio Code, 45% OFF, Create New HTML Files In Visual Studio Code, 49% OFF and also Microsoft releases Visual Studio Code v1.59 with Live HTML preview with. Read more:
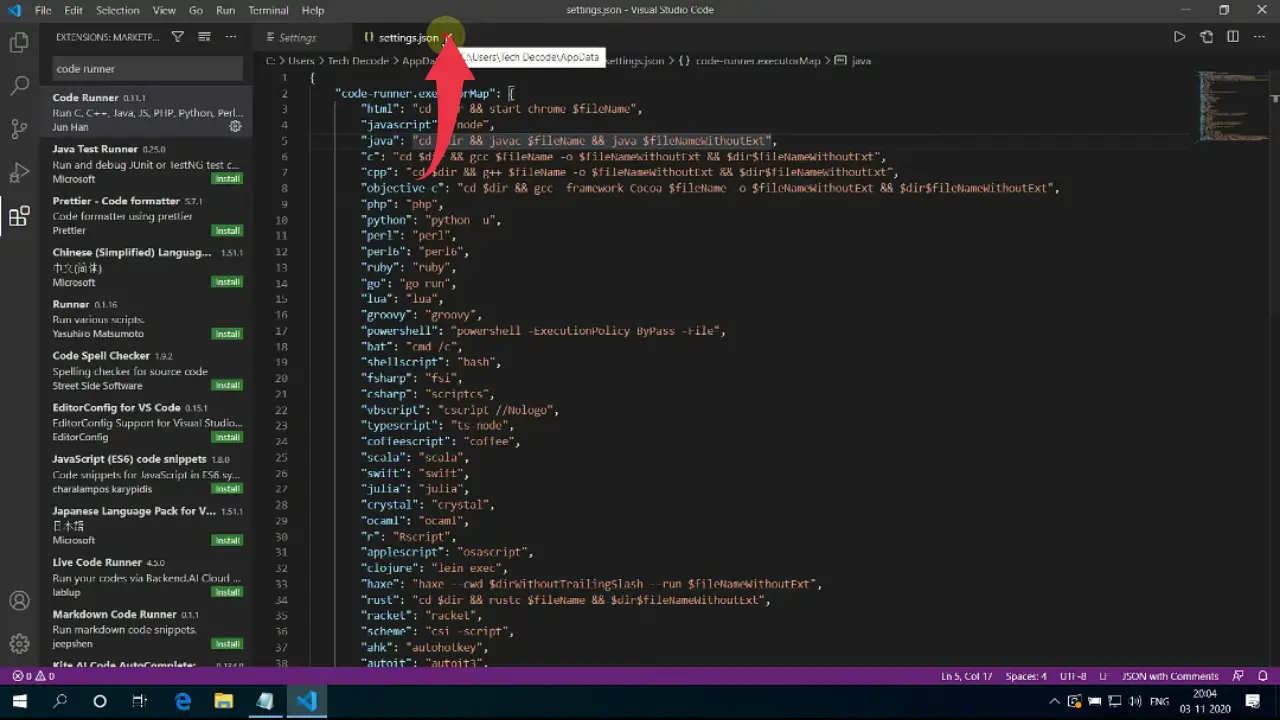
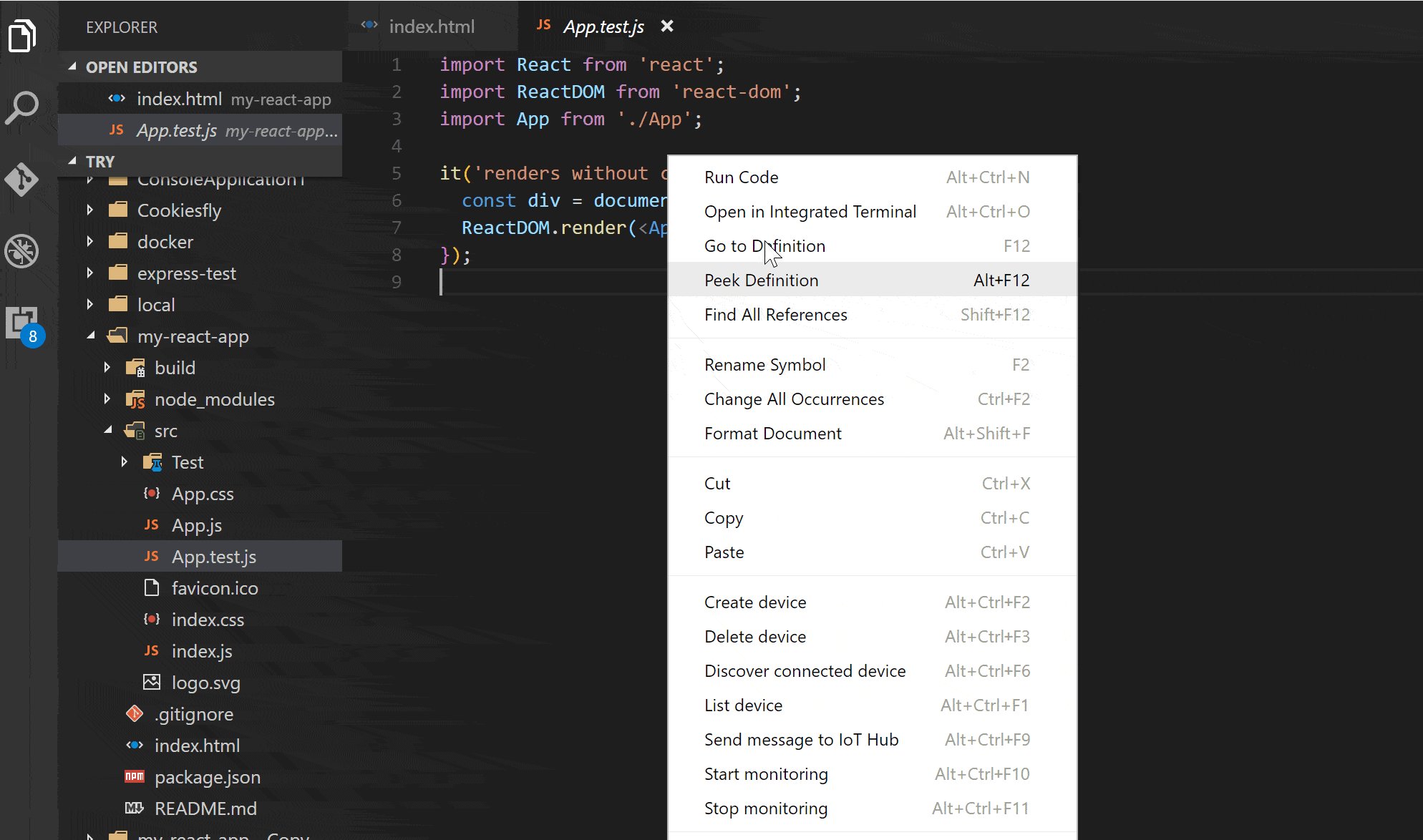
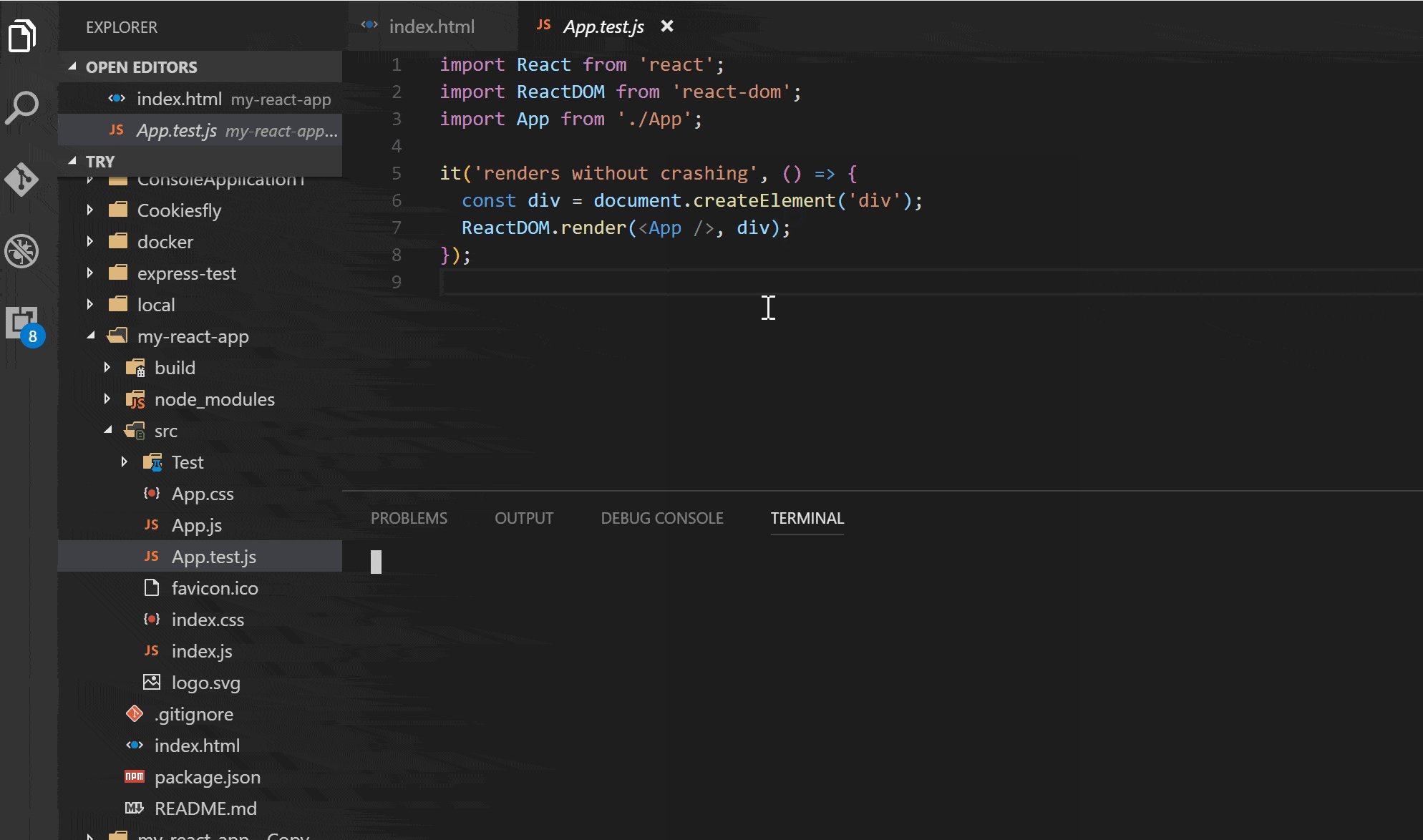
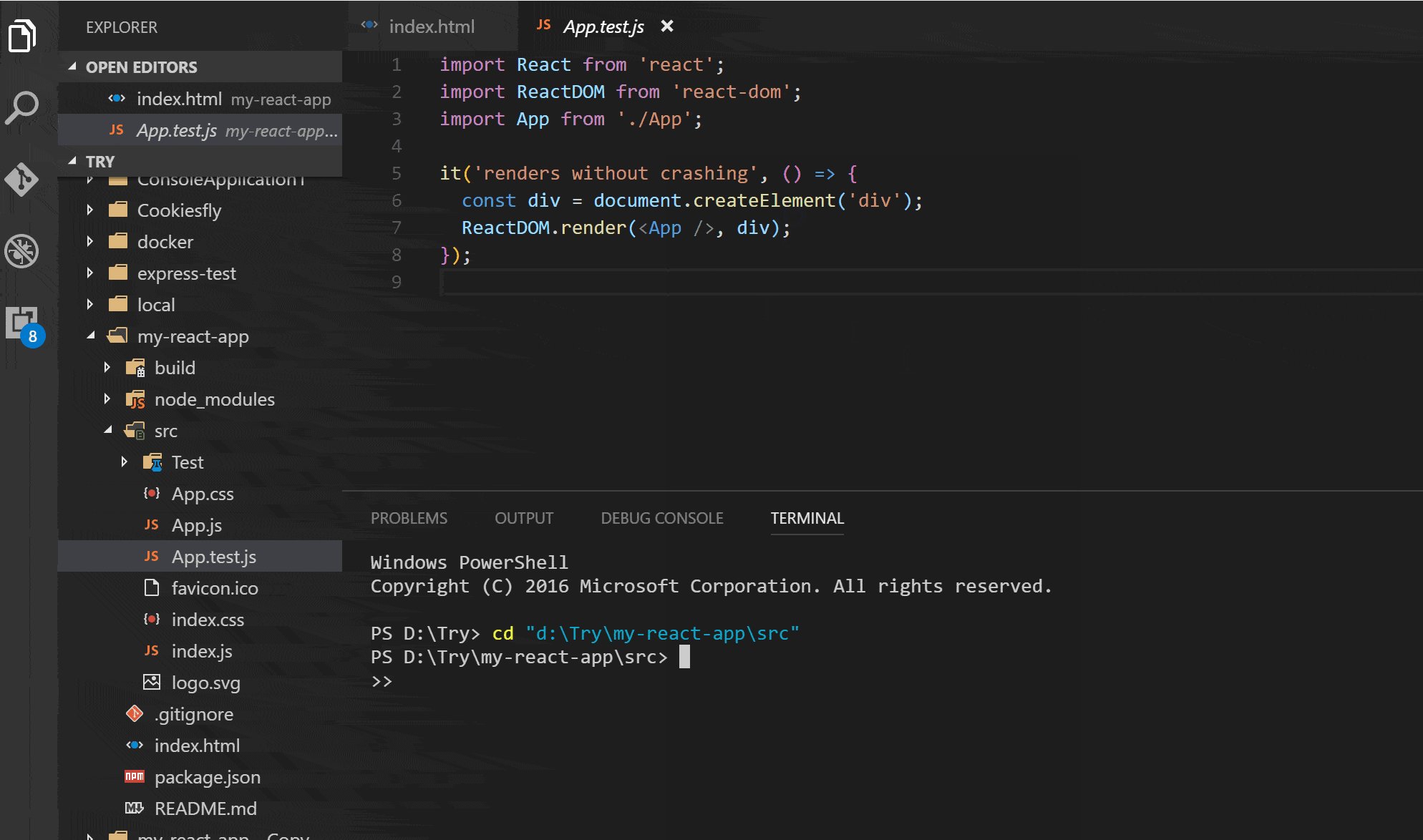
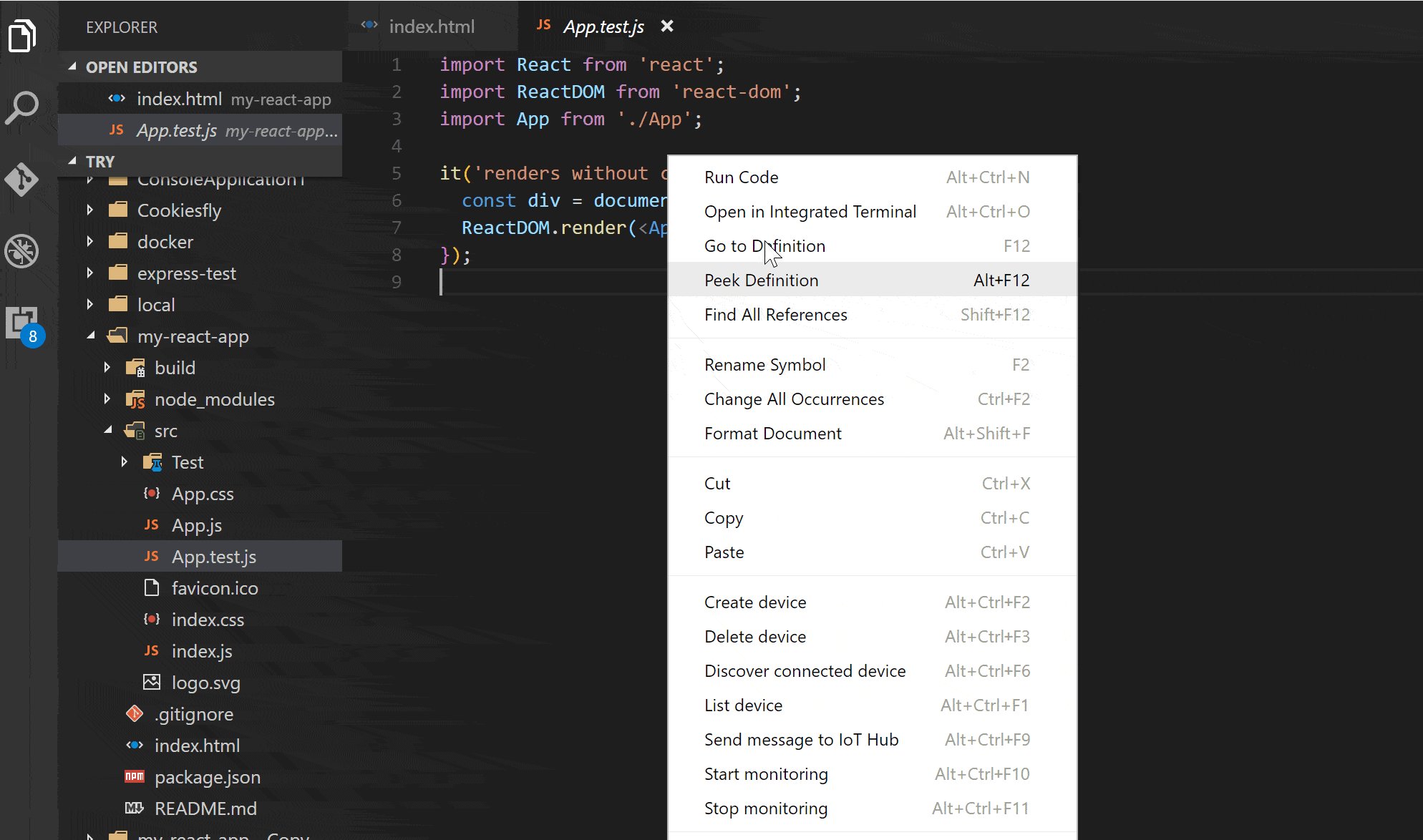
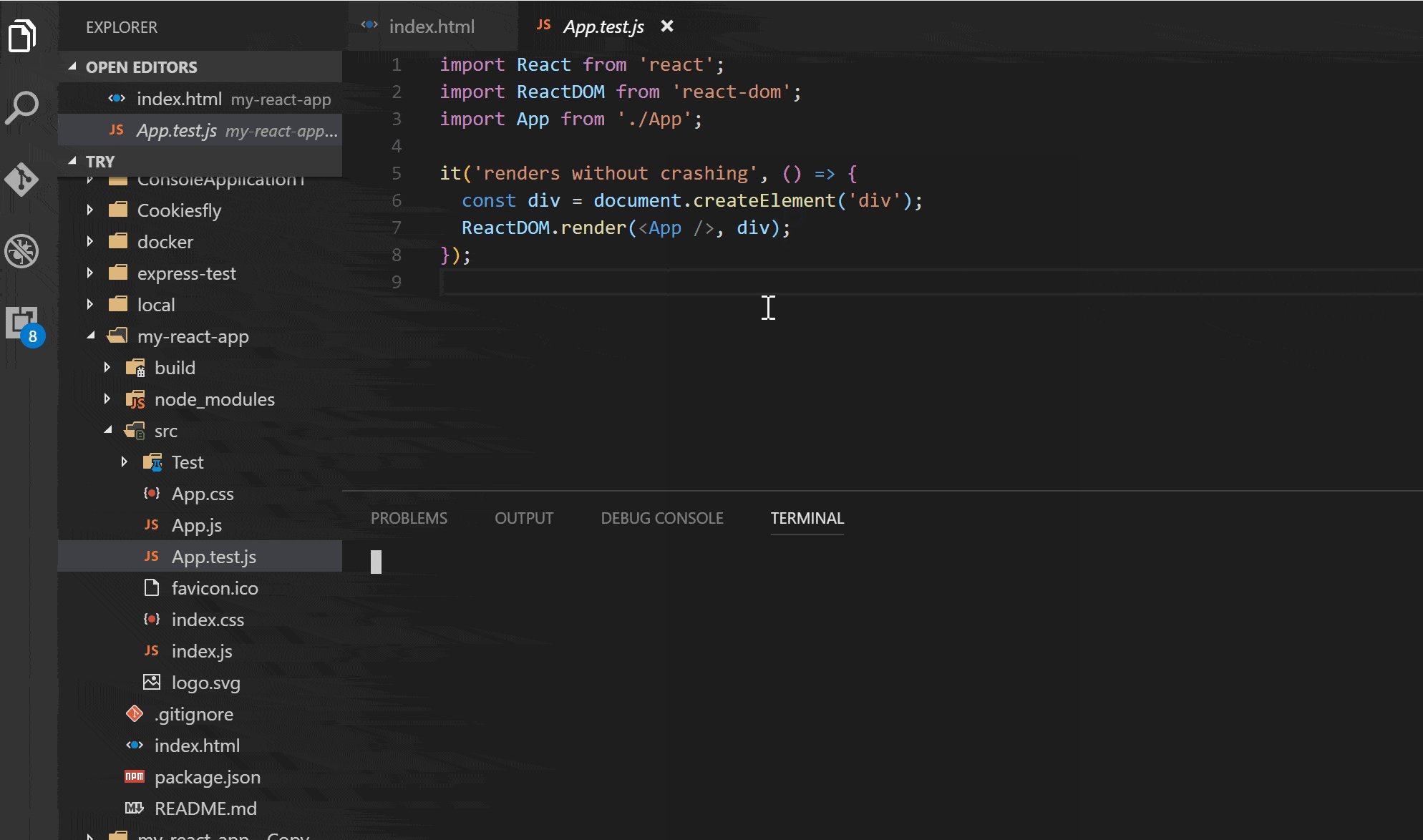
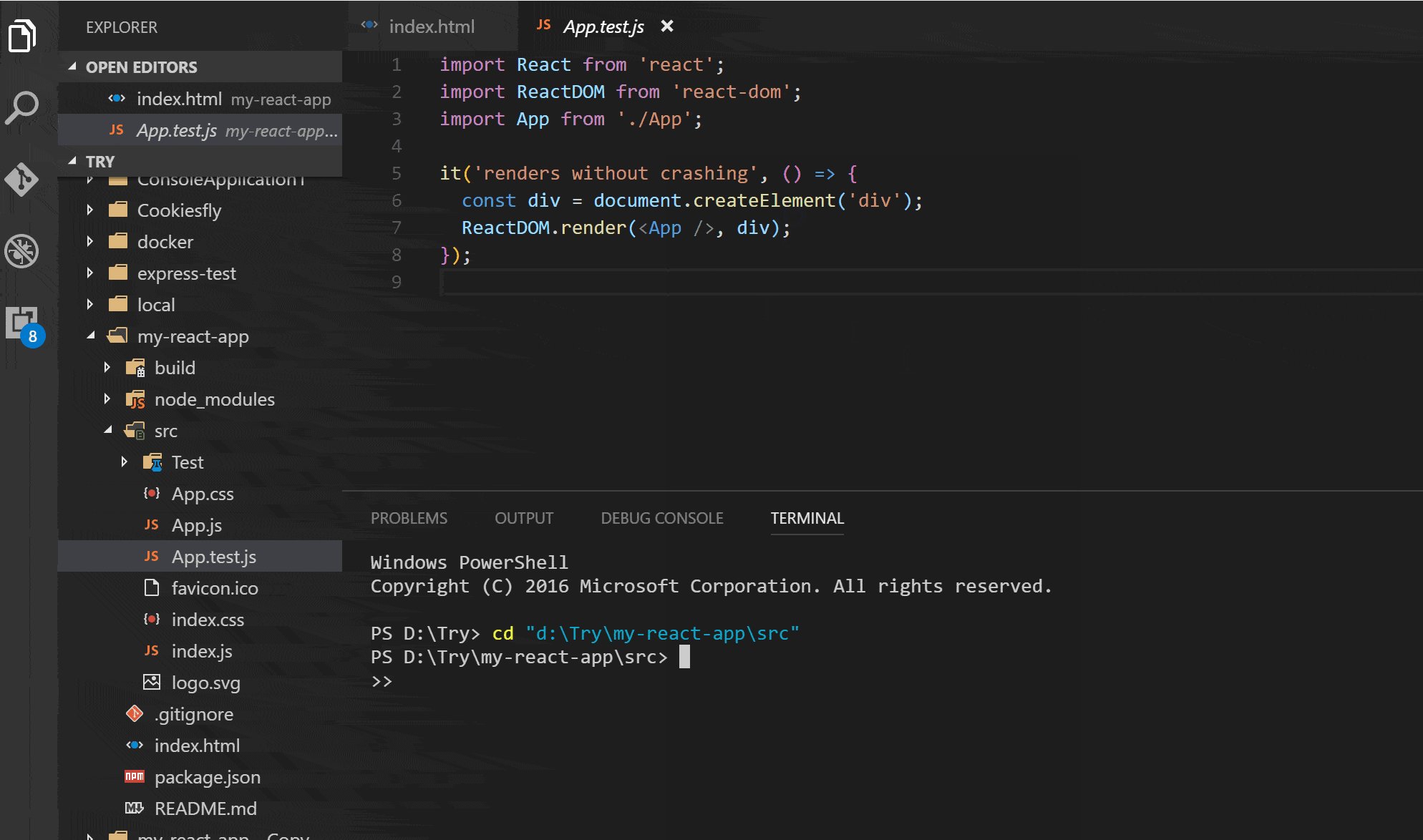
How To Run HTML Code In Visual Studio Code

www.altcademy.com
How to run HTML code in visual studio code
How To Start Html Code In Visual Studio Code – Bios Pics

mybios.me
How To Start Html Code In Visual Studio Code – Bios Pics
Mengenal Html Dengan Visual Studio Code – Vrogue.co

www.vrogue.co
Mengenal Html Dengan Visual Studio Code – vrogue.co
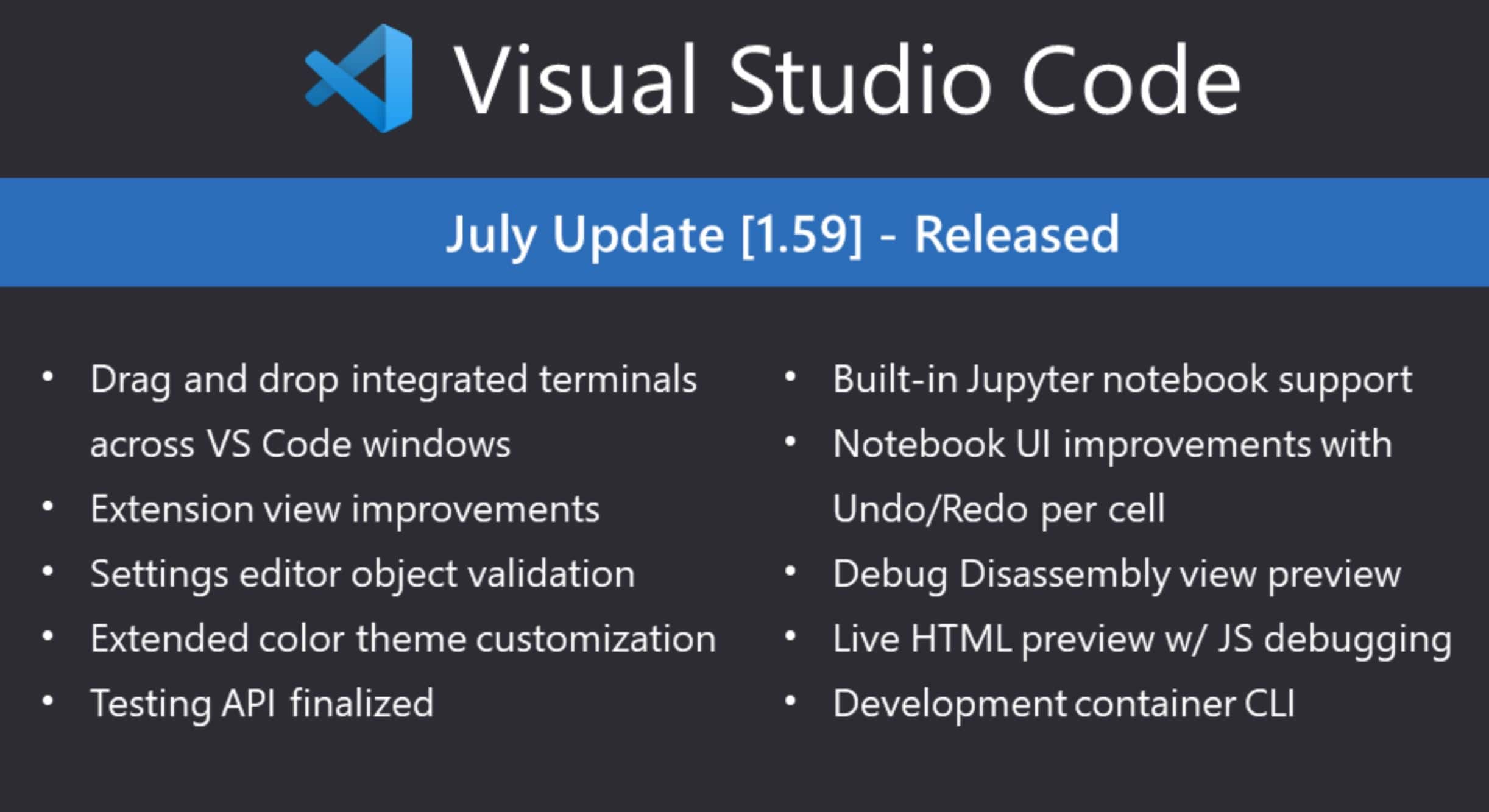
Microsoft Releases Visual Studio Code V1.59 With Live HTML Preview With

mspoweruser.com
Microsoft releases Visual Studio Code v1.59 with Live HTML preview with …
Create New HTML Files In Visual Studio Code, 45% OFF

pinnaxis.com
Create New HTML Files In Visual Studio Code, 45% OFF
How To Run Html Code In Visual Studio Code – Printable Forms Free Online

printableformsfree.com
How To Run Html Code In Visual Studio Code – Printable Forms Free Online
HTML The Best Visual Studio Code Extensions

www.souysoeng.com
HTML The Best Visual Studio Code Extensions
How To Use Visual Studio Code For Html – Passionsno

passionsno.weebly.com
How to use visual studio code for html – passionsno
Create New HTML Files In Visual Studio Code, 49% OFF

pinnaxis.com
Create New HTML Files In Visual Studio Code, 49% OFF
Visual Studio Code Download For Windows 11/10/8, Linux & Mac – MiniTool

www.minitool.com
Visual Studio Code Download for Windows 11/10/8, Linux & Mac – MiniTool
Visual studio code download for windows 11/10/8, linux & mac. html the best visual studio code extensions. Mengenal html dengan visual studio code







:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)