
Diving into the world of development often starts with a simple, yet crucial choice: the code editor. Think of it as your digital workshop, the space where ideas transform into functional realities. It’s more than just a place to type; it’s an environment that should feel intuitive, powerful, and tailored to your specific workflow. Choosing the right one can significantly impact your productivity and even your enjoyment of the coding process. So, let’s explore some visual representations of what makes a code editor, well, a code editor.
Code Editor – A Digital Canvas

This particular icon presents a clean and modern aesthetic. Notice the subtle color coding within the editor itself – a hallmark of most modern IDEs and editors. Color coding syntax isn’t just about making things pretty; it’s a crucial aid in quickly identifying different elements of your code: keywords, variables, strings, comments. This rapid visual parsing significantly reduces the chances of errors creeping in and makes debugging a much smoother experience. Imagine trying to read a novel with no punctuation or capitalization – that’s what coding without syntax highlighting would feel like.
Beyond the syntax highlighting, the icon subtly hints at other features that are often integral to a good code editor. The presence of line numbers is essential for pinpointing errors reported by the compiler or interpreter. Features like autocompletion also come to mind, allowing for rapid code writing and reducing the tediousness of repetitive tasks. Some editors even offer contextual help, providing information about functions and methods directly within the editor, minimizing the need to constantly switch between the editor and documentation. This seamless integration of resources is a game-changer for both novice and experienced developers. The clean interface represented in the icon also suggests a focus on usability. A cluttered or overly complex editor can be distracting and counterproductive, making it harder to focus on the task at hand. A well-designed editor should get out of your way and let you concentrate on bringing your ideas to life.
Code Editor – The Architect’s Blueprint
![]()
This icon offers a slightly different perspective. The design has a more stylized and graphic feel, evoking a sense of structured creation. The inclusion of brackets, a fundamental element in many programming languages, immediately identifies the icon as representing a code editor. Brackets serve as the building blocks of code, defining the scope of functions, loops, and conditional statements. Mastering the use of brackets and understanding their role is a critical step in learning to code effectively.
Furthermore, the visual representation emphasizes the concept of organized logic. Code isn’t just a random jumble of characters; it’s a carefully constructed set of instructions that the computer follows to perform specific tasks. A good code editor helps you maintain this organization by providing features like code folding, allowing you to collapse sections of code to focus on specific areas. It also encourages the use of indentation, a visual cue that helps to illustrate the hierarchical structure of your code. Well-indented code is easier to read and understand, both for yourself and for others who may be collaborating on the project.
The icon also suggests the potential for customization. While the core functionality of a code editor remains consistent, the ability to tailor the editor to your individual preferences is a significant advantage. Many editors offer a wide range of themes, font choices, and keyboard shortcuts, allowing you to create a coding environment that feels comfortable and efficient. This personal touch can make a world of difference in your overall coding experience. Think of it like choosing the right tools for a physical workshop – the more comfortable and familiar you are with your tools, the more productive you’ll be.
If you are searching about Code-editor Icon – Free Download Sign & Symbols Icons | IconScout you’ve came to the right web. We have 10 Pics about Code-editor Icon – Free Download Sign & Symbols Icons | IconScout like GitHub – A-orange/orange-editor, Code Editor Icon Symbol Stock Vector (Royalty Free) 1038825187 and also Code-editor Icon – Free Download Sign & Symbols Icons | IconScout. Read more:
Code-editor Icon – Free Download Sign & Symbols Icons | IconScout

iconscout.com
Code Editor Icon Vector Symbol Design Illustration 26626057 Vector Art
![]()
www.vecteezy.com
Code Editor Icon Symbol Stock Vector (Royalty Free) 1038825187
![]()
www.shutterstock.com
Code. Edit. Editor. Language. Program Icon. Glyph Vector Gray Symbol
![]()
www.vecteezy.com
9,210 Orange Computer Code Images, Stock Photos & Vectors | Shutterstock

www.shutterstock.com
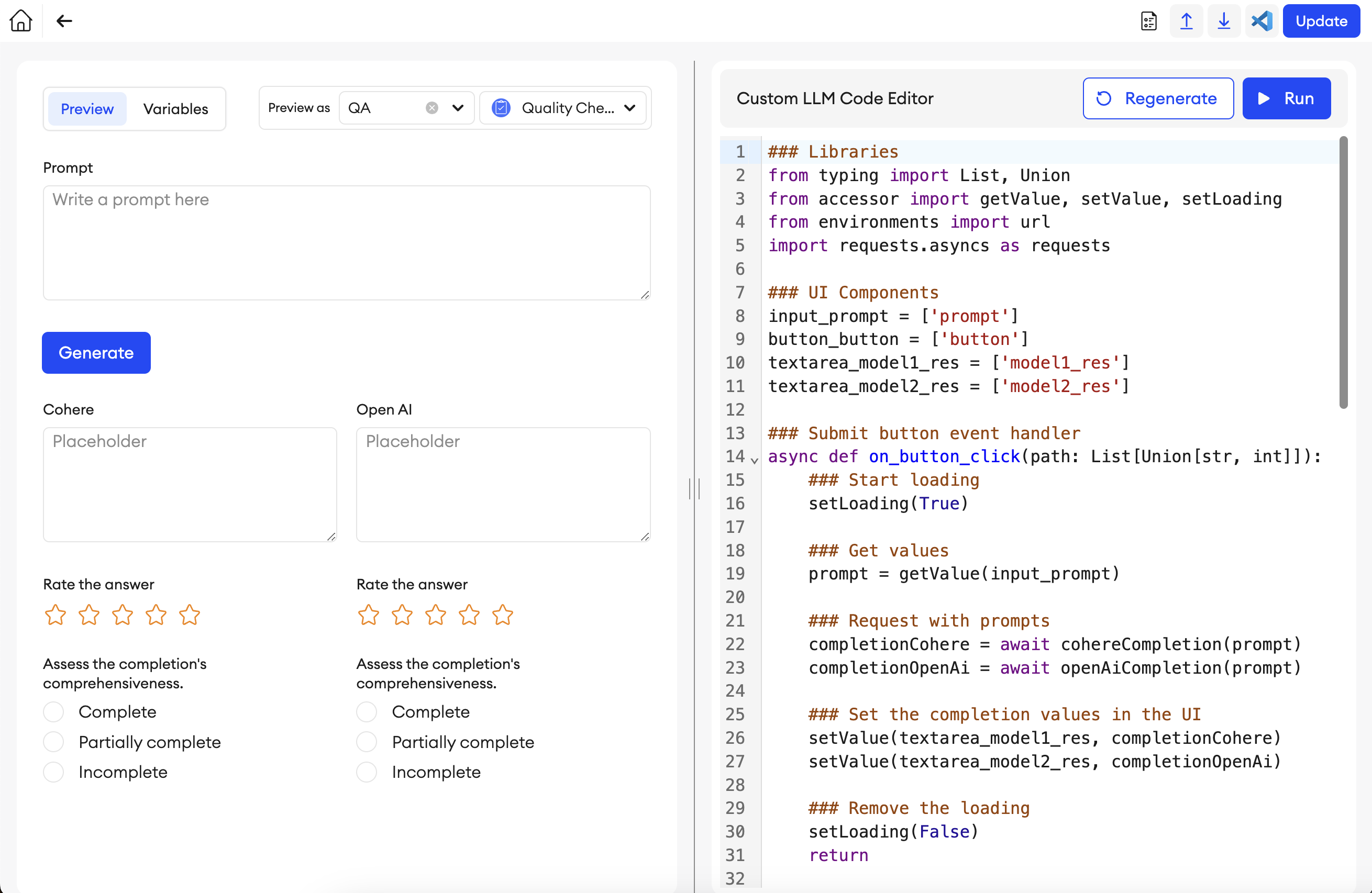
Code Editor

doc.superannotate.com
Volumetric Glossy Hot Orange File Code Icon Isolated On White
![]()
www.dreamstime.com
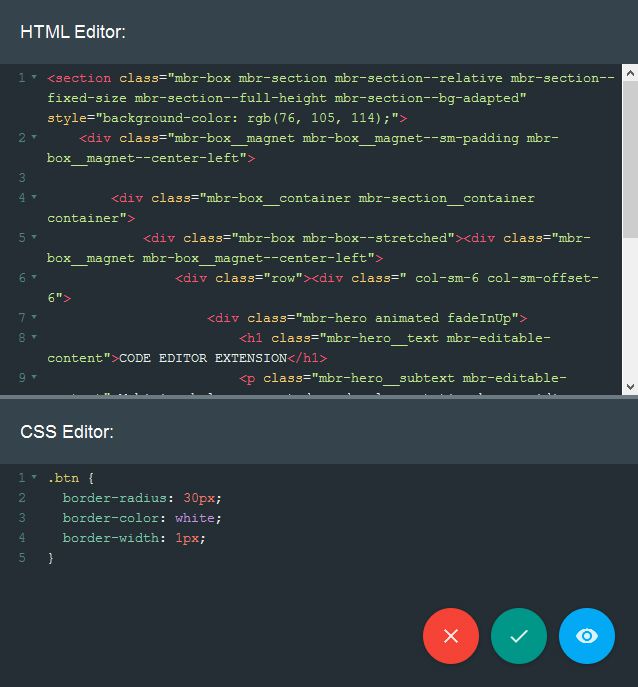
HTML/CSS Editor & Custom HTML Block

mobirise.com
editor code block custom mobirise extension
GitHub – A-orange/orange-editor
github.com
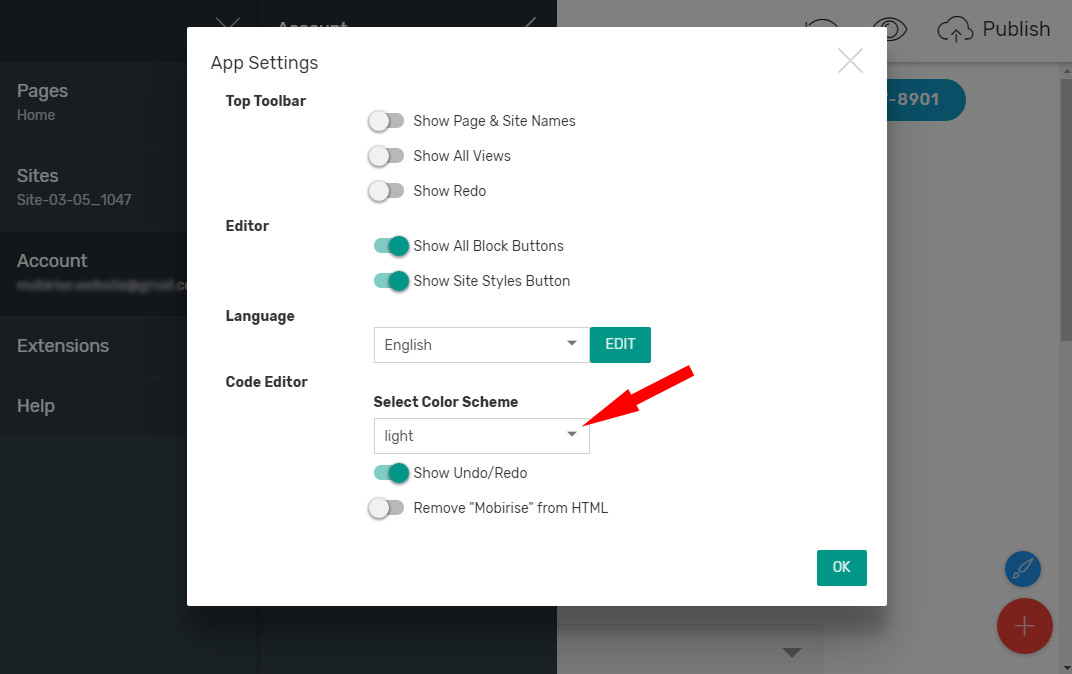
Code Editor Extension

mobirise.com
editor code
Code-editor icon. Html/css editor & custom html block. Code editor icon symbol stock vector (royalty free) 1038825187







:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)