
Alright, let’s talk about some of the *really* innovative stuff happening right now. It’s mind-blowing how quickly technology is advancing, and these two ventures are definitely pushing the boundaries of what we thought was possible just a few years ago. We’re talking about potentially revolutionizing transportation and even how we interact with technology on a fundamental level.
Elon Musk’s The Boring Company and Hyperloop Dreams
So, Elon Musk’s The Boring Company has been chipping away (pun intended!) at underground tunnels for quite some time now. And the grand vision? Hyperloop. Remember that concept? High-speed travel in near-vacuum tubes? It sounds straight out of a sci-fi novel, but Musk is saying we could see a working Hyperloop system within the next few years. Think about the implications! Imagine hopping on a Hyperloop and zipping between cities in a fraction of the time it takes now. The potential for business travel, tourism, and even just connecting communities is enormous. Of course, there are still plenty of hurdles to overcome. The technology is complex, the infrastructure is expensive, and regulatory approvals are always a challenge. But if The Boring Company can pull this off, it would be a game-changer for transportation as we know it.
A New Competitor in the Neural Interface Space

Now, let’s switch gears and talk about neural interfaces. Neuralink, another one of Musk’s ventures, has been making headlines with its efforts to connect the human brain to computers. However, a new company founded by a former Neuralink co-founder is taking a slightly different approach. The cool thing here is that this rival company is supposedly working on a system that doesn’t require drilling holes in the skull. That’s a *huge* deal. The invasiveness of current neural interface technology is a major barrier to adoption. The thought of drilling into your skull is, understandably, a bit off-putting for most people. If this new company can develop a less invasive method, it could significantly broaden the appeal of neural interfaces. Imagine being able to control devices with your thoughts, access information directly from the internet, or even treat neurological disorders, all without undergoing invasive surgery. The potential benefits are staggering. It’s a very exciting development and fosters healthy competition, which in turn benefits the advancement of the field in general. It’s a testament to the ingenuity and ambition of the people working in this field that we’re seeing such rapid progress. Both of these ventures, while facing their own challenges, represent a bold step toward a future where technology seamlessly integrates with our lives and transforms the world around us.
If you are looking for Elon Musk adds AI to empire of Twitter, Tesla, SpaceX, Neuralink you’ve came to the right web. We have 10 Pics about Elon Musk adds AI to empire of Twitter, Tesla, SpaceX, Neuralink like Elon Musk companies logo set. Tesla, ChatGPT, OpenAI, SpaceX, The, Popular logos of Elon Musk companies. Logos: Tesla, OpenAI, SpaceX, The and also NEURALINK'S BREAKTHROUGHS: UPDATES ON THE COMPANY'S PROGRESS – YouTube. Here you go:
Elon Musk Adds AI To Empire Of Twitter, Tesla, SpaceX, Neuralink

www.foxbusiness.com
The Boring Company: Elon Musk's Plan To Solve Traffic

thebrandhopper.com
Neuralink Co-Founder's New Rival Company Requires No Hole-Drilling In

www.indiatimes.com
Elon Musk:The Boring Company 將在「未來幾年內」打造自家 Hyperloop
tw.news.yahoo.com
Popular Logos Of Elon Musk Companies. Logos: Tesla, OpenAI, SpaceX, The

stock.adobe.com
NEURALINK'S BREAKTHROUGHS: UPDATES ON THE COMPANY'S PROGRESS – YouTube

www.youtube.com
The Boring Company And Neuralink Shift To Nevada Incorporation

www.greendrive-accessories.com
Elon Musk Companies Logo Set. Tesla, ChatGPT, OpenAI, SpaceX, The

stock.adobe.com
Home – Neuralink

neuralink.netlify.app
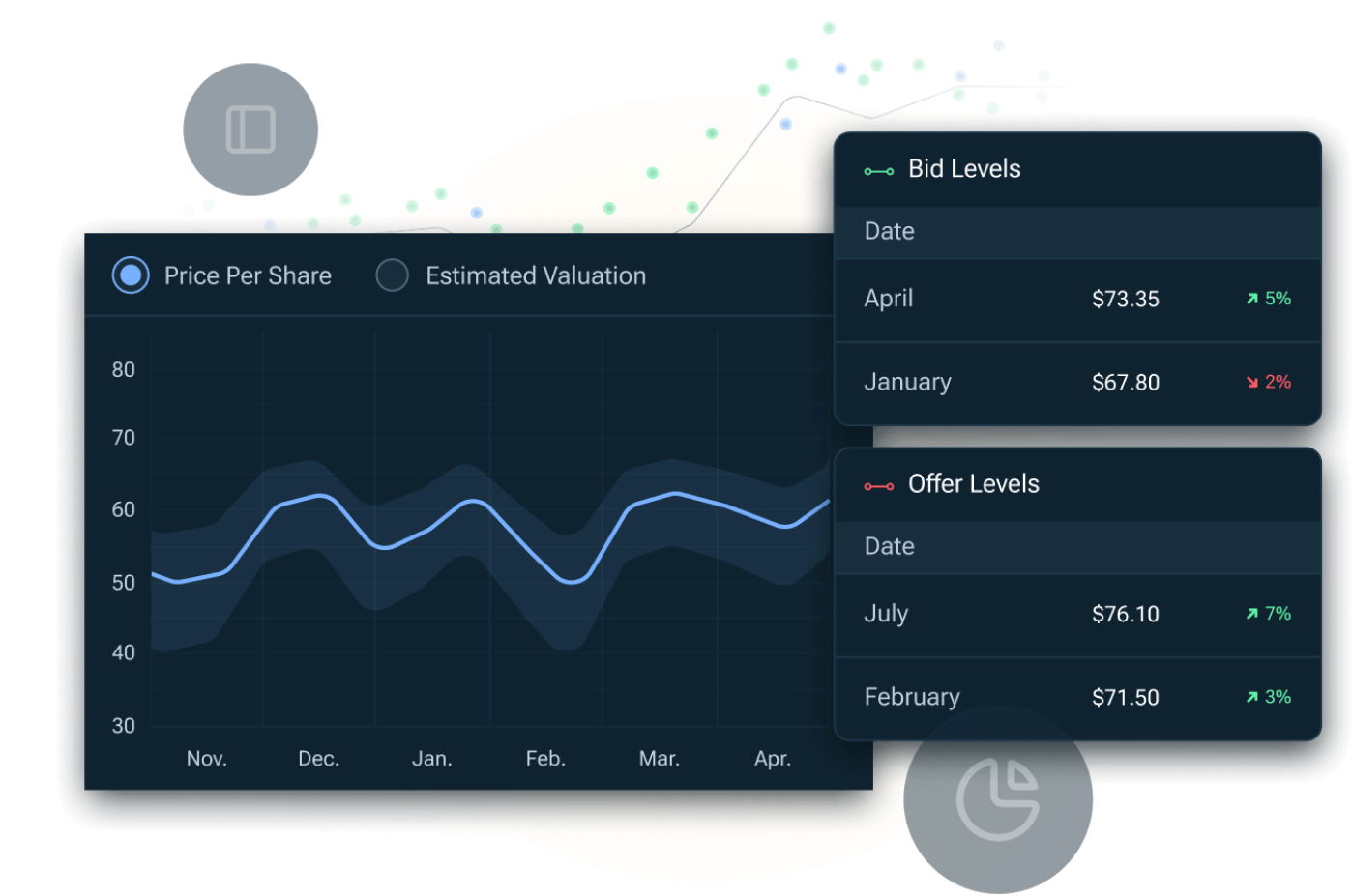
Sell Or Invest In Neuralink Stock Pre-IPO | 1% Fee On Trades

www.nasdaqprivatemarket.com
Sell or invest in neuralink stock pre-ipo. Elon musk companies logo set. tesla, chatgpt, openai, spacex, the. Neuralink's breakthroughs: updates on the company's progress









:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)