
Hey there, tech enthusiasts! Let’s dive deep into the fascinating world of 3D printing, comparing two popular technologies: Fused Deposition Modeling (FDM) and Stereolithography (SLA). Both methods are fantastic for bringing your digital designs to life, but they operate on different principles and produce results with distinct characteristics. Think of it like comparing a delicious homemade stir-fry with a meticulously crafted sushi platter – both are amazing, but offer a unique experience, right?
Understanding FDM: Layer Upon Layer

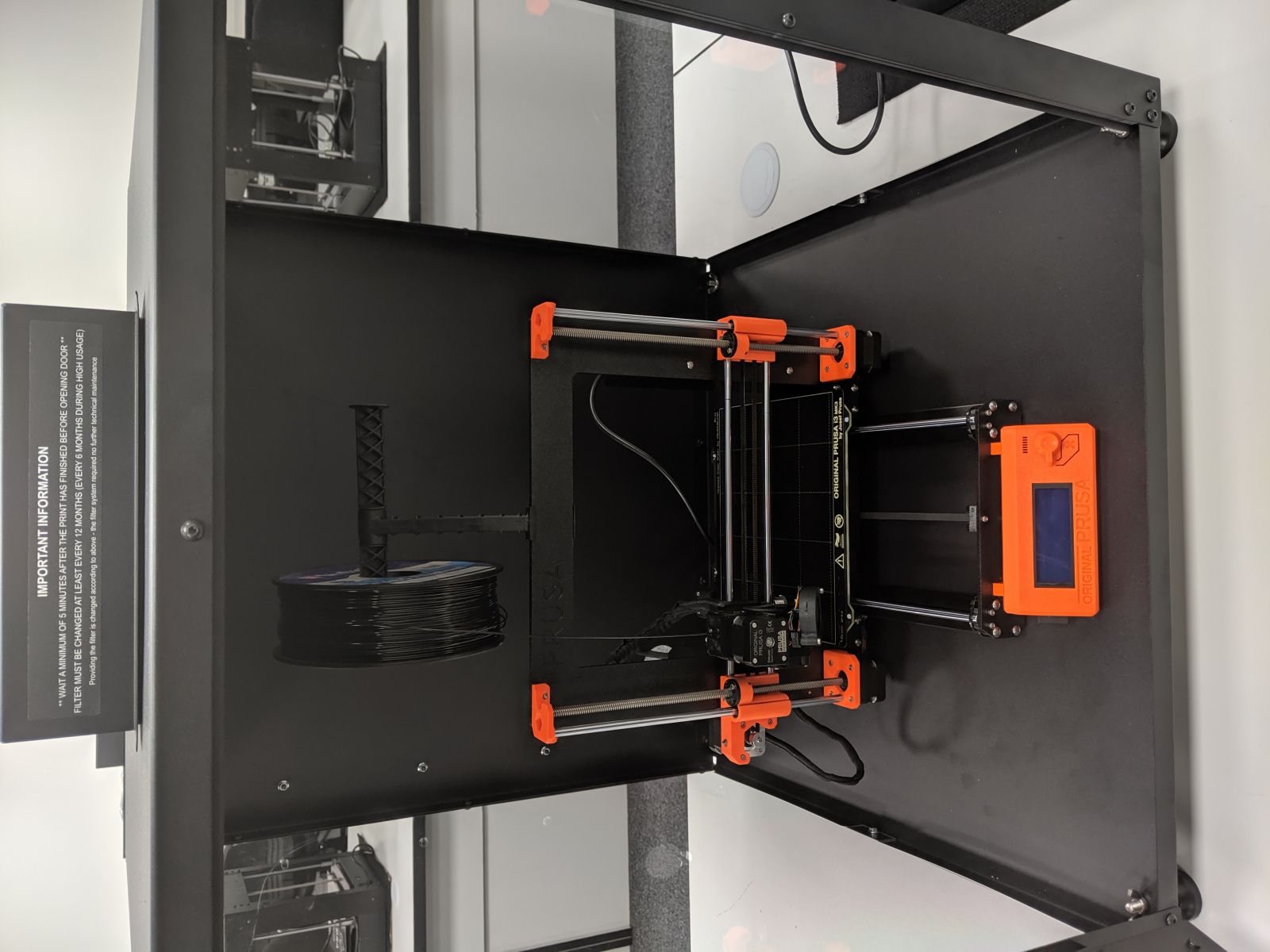
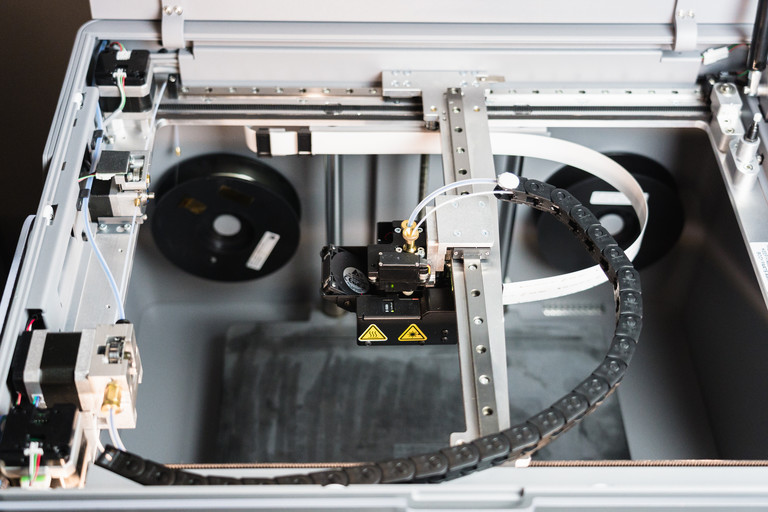
FDM, the workhorse of 3D printing, works by extruding a thermoplastic filament through a heated nozzle. Imagine a tiny, precise hot glue gun carefully laying down layers of molten plastic, one on top of the other, until your object takes shape. This process is relatively simple, making FDM printers affordable and accessible. They’re perfect for prototyping, creating functional parts, and even whipping up custom trinkets for your friends and family. Think of it as the trusty, reliable family car of the 3D printing world. It’s versatile, durable, and gets the job done, but it might not win any beauty contests.
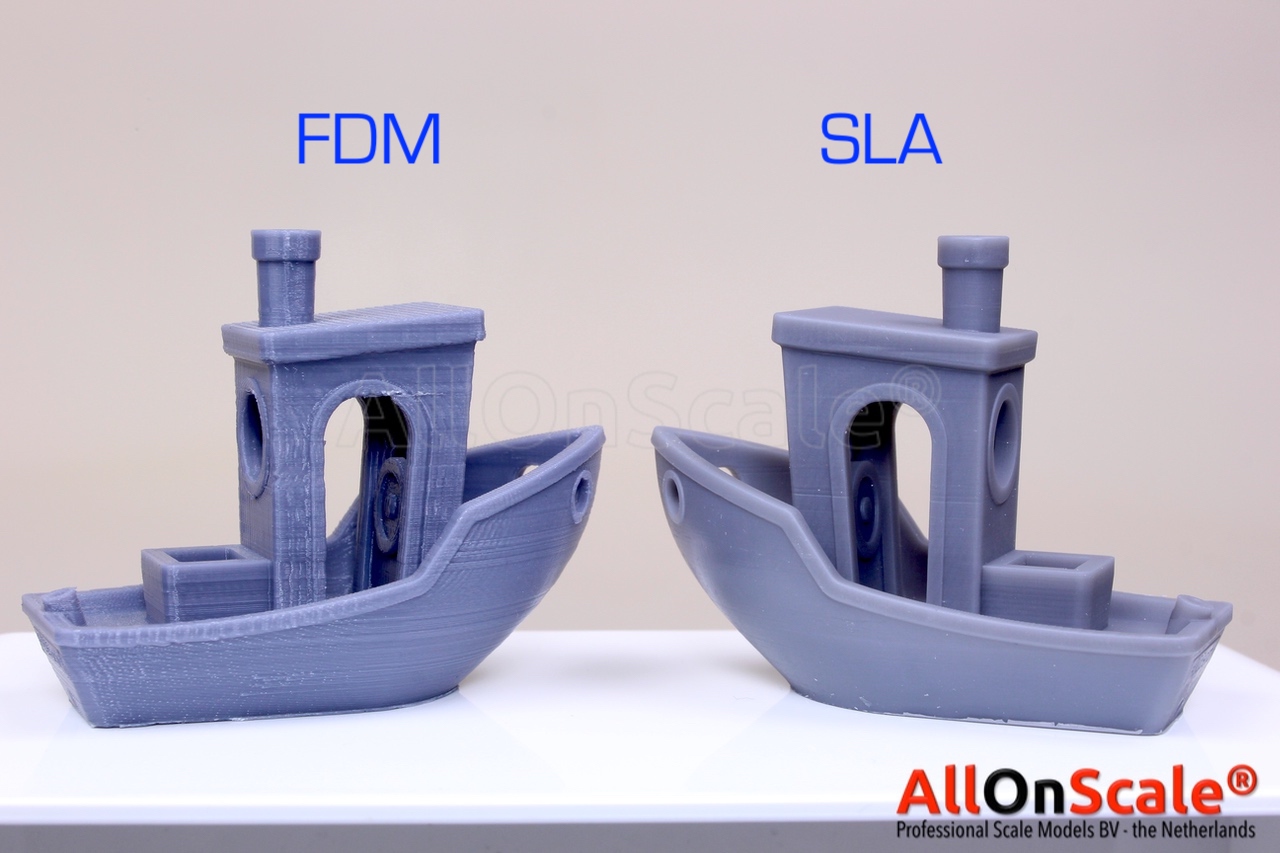
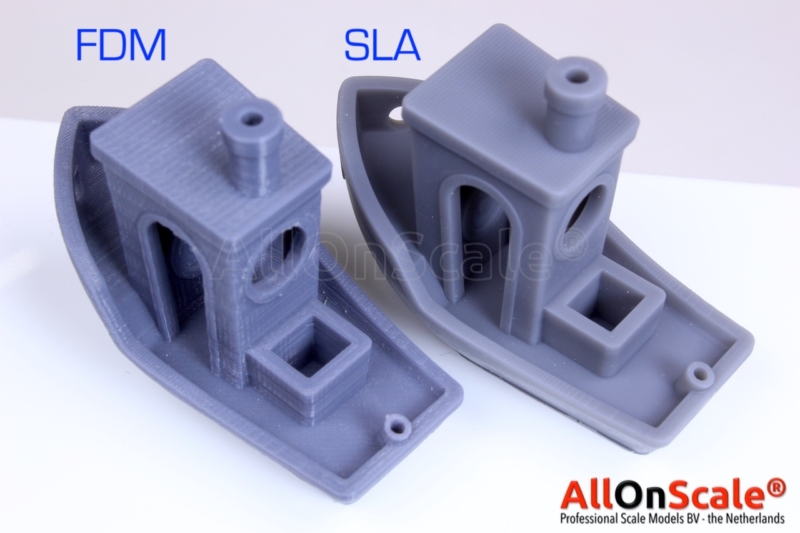
One of the biggest advantages of FDM is its wide range of material options. You can print with everything from common plastics like PLA and ABS to more exotic materials like carbon fiber reinforced composites. This versatility makes FDM suitable for a variety of applications, from creating robust mechanical parts to printing aesthetically pleasing models. However, FDM prints often exhibit visible layer lines, which can affect the surface finish and overall appearance. Think of it like brushstrokes on a painting – they’re part of the charm, but can be noticeable.
Exploring SLA: Precision and Detail

Now, let’s turn our attention to SLA. This technology takes a completely different approach. Instead of melting plastic, SLA uses a laser or projector to cure liquid resin, layer by layer. Imagine dipping a tiny, magical brush into a pool of liquid and then using light to solidify it into incredibly intricate shapes. This process allows for incredibly high resolution and detail, making SLA perfect for creating smooth surfaces and complex geometries. Think of it as the master sculptor meticulously chiseling away at a block of marble – the results are stunning, but it requires skill and precision.
SLA prints boast exceptionally smooth surfaces and sharp details, making them ideal for applications where aesthetics are paramount. They’re commonly used for creating jewelry, dental models, and intricate prototypes. However, SLA printers tend to be more expensive than FDM printers, and the range of materials available is more limited. The resins used in SLA can also be more brittle than the thermoplastics used in FDM, making them less suitable for functional parts that require high strength. Think of it as the delicate, handcrafted porcelain teacup – beautiful to look at, but requires careful handling.
So, which technology is right for you? It all depends on your specific needs and priorities. If you’re looking for a versatile and affordable option for prototyping and creating functional parts, FDM is a great choice. If you need incredibly high resolution and detail, and aesthetics are paramount, SLA is the way to go. Ultimately, both FDM and SLA are powerful tools that can help you bring your ideas to life. Experiment with both and discover the magic of 3D printing for yourself!
If you are looking for FDM Vs SLA 3D Printer: Strengths, Weaknesses, Features, 55% OFF you’ve visit to the right place. We have 10 Pics about FDM Vs SLA 3D Printer: Strengths, Weaknesses, Features, 55% OFF like FDM Vs SLA 3D Printer: Strengths, Weaknesses, Features, 55% OFF, FDM vs SLA explained | AllOnScale Technical Scalemodels and also FDM vs. SLA vs. SLS: How to Choose the Right 3D Printing Technology. Here it is:
FDM Vs SLA 3D Printer: Strengths, Weaknesses, Features, 55% OFF

www.elevate.in
FDM Vs SLA – 3D Printing Process Breakdown | Neometrixtech.com

neometrixtech.com
FDM Vs. SLA 3D Printing – Everything You Need To Know

makenica.com
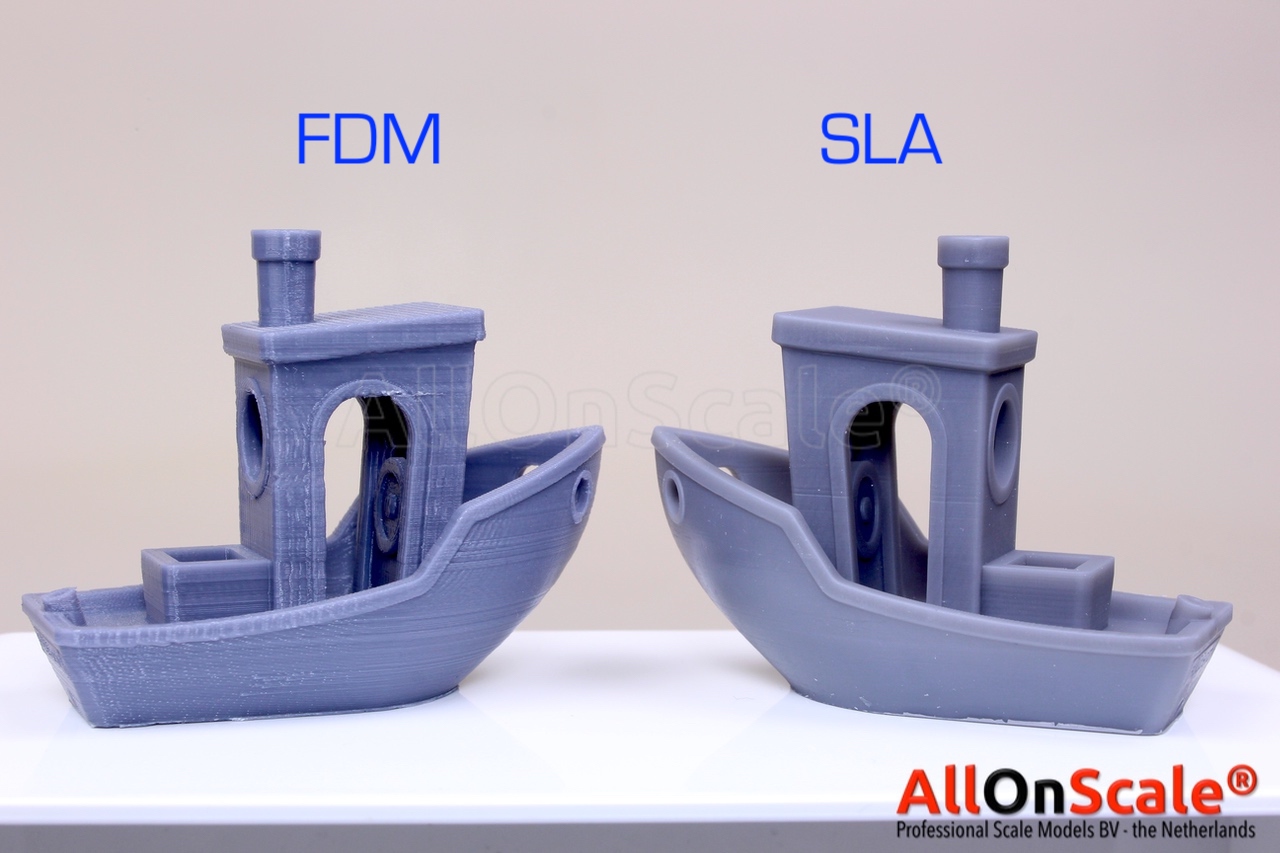
FDM Vs SLA Explained | AllOnScale Technical Scalemodels

allonscale.com
fdm sla unterschied
FDM Vs SLA Explained | AllOnScale Technical Scalemodels

allonscale.com
fdm sla unterschied
FDM Vs SLA 3D Printing Explained: Filament And Resin Pros And Cons

tabletopdash.com
FDM Vs SLA Explained | AllOnScale Technical Scalemodels

allonscale.com
fdm sla unterschied
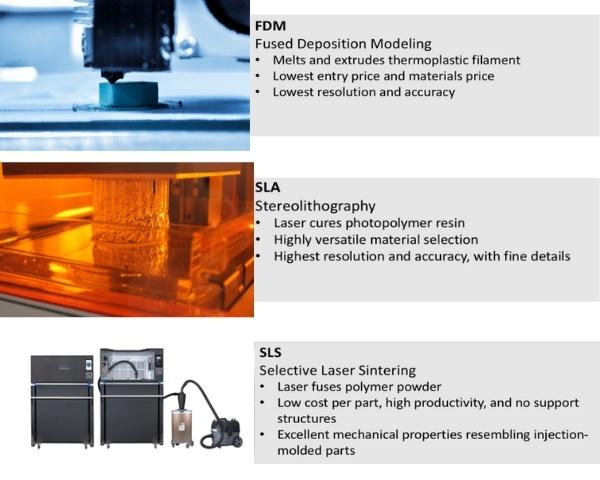
FDM Vs. SLA Vs. SLS: How To Choose The Right 3D Printing Technology

www.zeal3dprinting.com.au
FDM Vs SLA Explained | AllOnScale Technical Scalemodels

allonscale.com
fdm sla difference
3D Printing Technologies: FDM Vs SLA Vs SLS | Gaia Pebbles

gaiapebbles.com.my
Fdm vs sla 3d printer: strengths, weaknesses, features, 55% off. Fdm vs sla explained. Fdm vs sla explained







:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)