
Okay, check out what I cooked up. This right here is some inspo for all you artists out there lookin’ to level up ya character game. We gonna break down these model sheets and see what makes ’em tick. Let’s get to it!
Aight, so you wanna create a character that’s gonna pop off the page, huh? Well, lemme tell you, a solid character model sheet is where it all starts. This ain’t just about drawing a pretty face (though that helps!), it’s about building a *consistent* and *believable* character that can be drawn from any angle, in any pose, by any artist. Think of it like the blueprint for ya character’s soul.
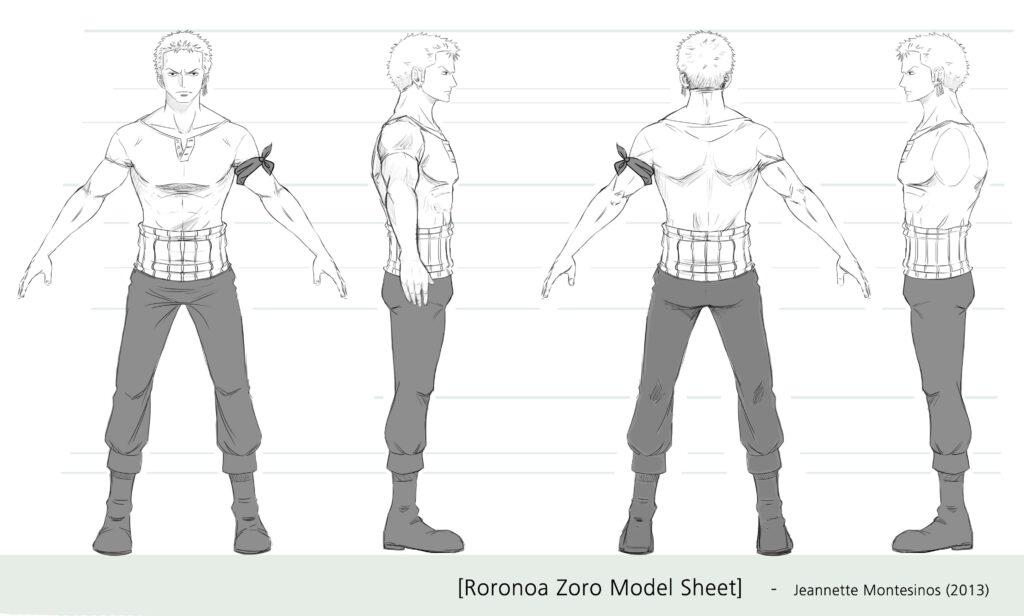
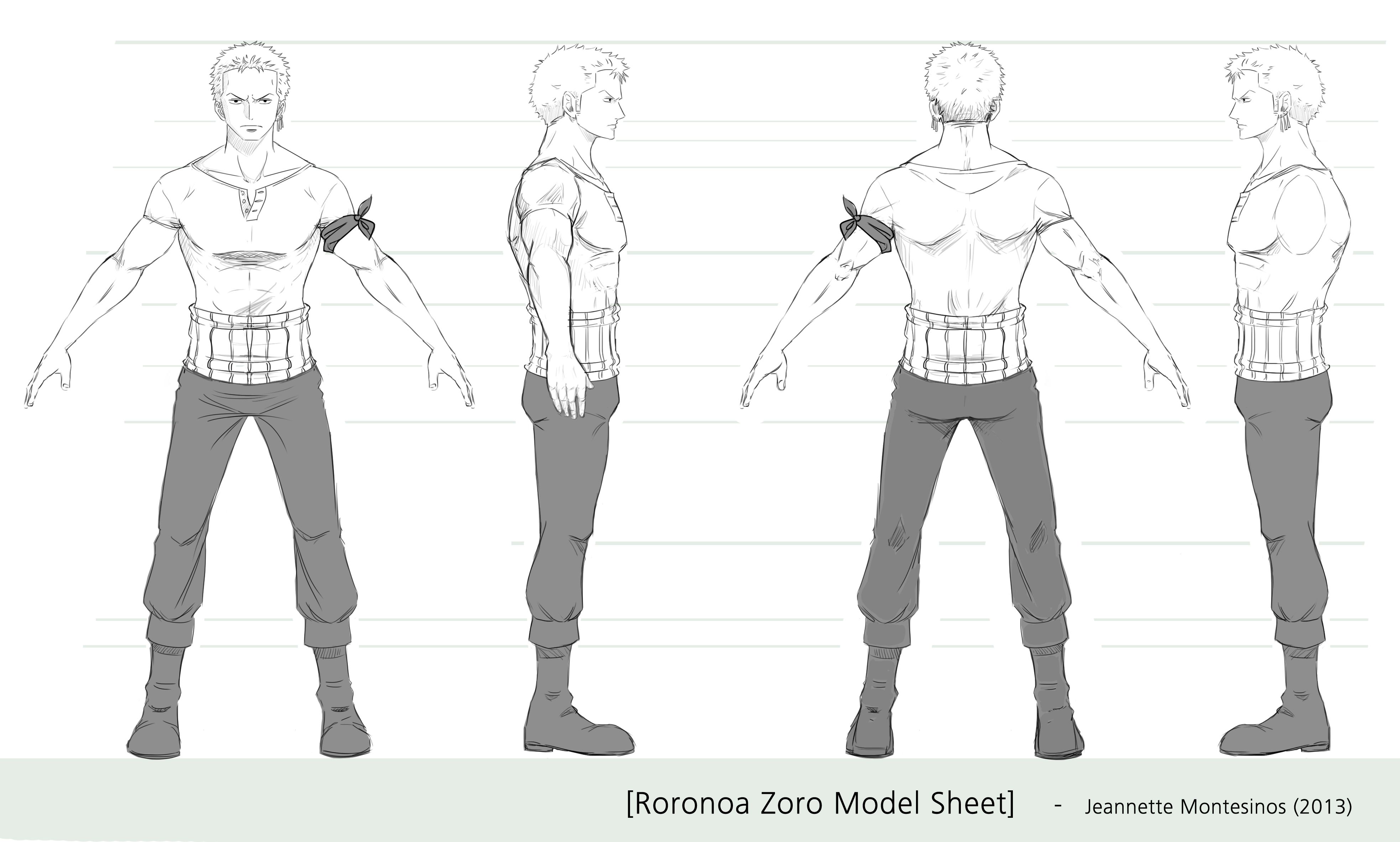
Character Design Breakdown – Model Sheet #1

Now, peep this first sheet. We got a full character breakdown goin’ on. First thing that catches ya eye is the range of emotions, right? They ain’t just showin’ a smile, they givin’ you the *mean mug*, the *surprised Pikachu face*, the whole shebang. This is crucial! Ya gotta know how ya character *feels*. And look at the poses! Front view, side view, three-quarter view – they coverin’ all the angles. This helps maintain consistency. Notice the attention to detail in the clothing too? The folds, the creases, how it hangs. It’s all there. This is how you establish a clear design, so no matter who’s drawin’ them, they stay true to the original character.
Think about it like this: if you don’t define these details, your character could end up lookin’ like a different person in every panel of ya comic or animation. That’s a no-go. Keep it tight, keep it consistent, and keep it real to the design ya creating.
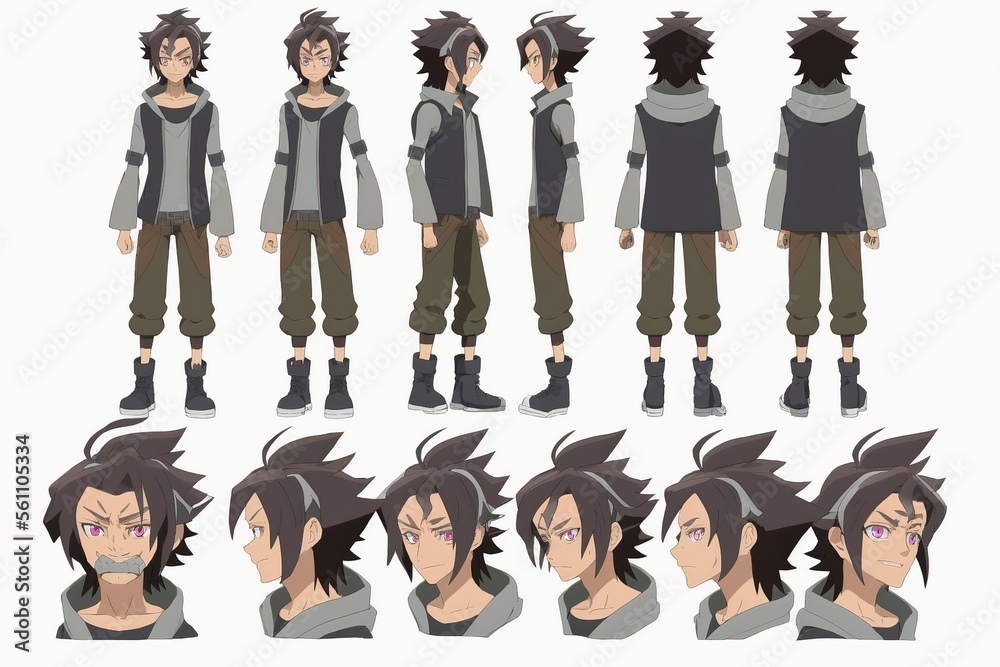
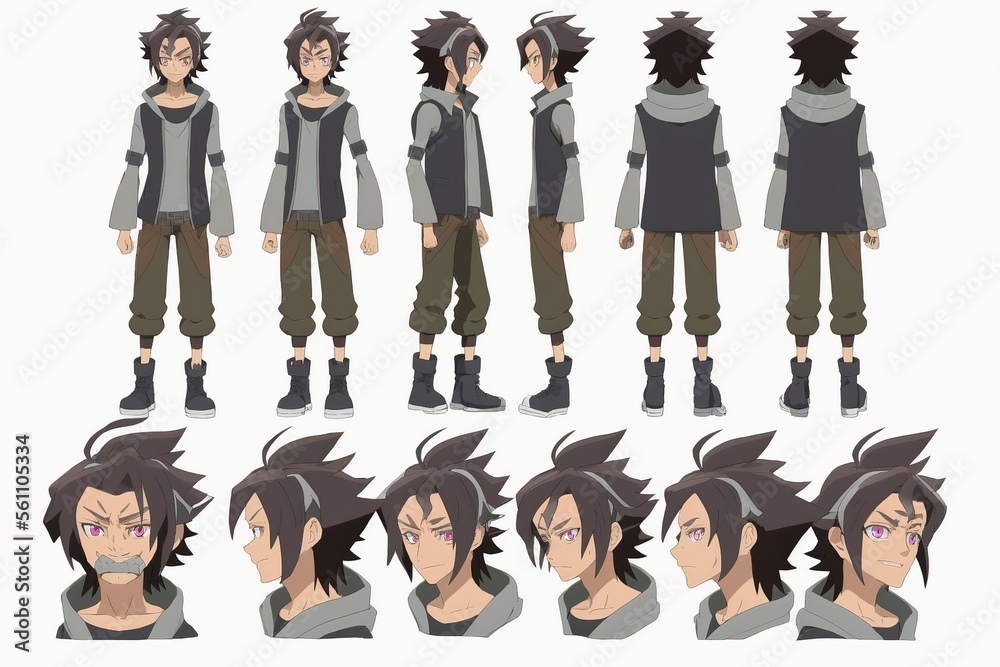
Anime Character Model Sheet – Ready to Roll!

Alright, check out this next sheet. This one’s a bit more structured, almost like a technical diagram. Pay attention to the proportion guides. See how they’re markin’ the head height, the shoulder width, the length of the limbs? This is all about understandin’ the *anatomy* of ya character. Even in stylized anime, anatomy matters. It gives the character weight, balance, and believability.
Look at the detail in the face. They breakin’ down the different eye styles, the mouth shapes, the hair. This is crucial for expressiveness. Ya wanna character who can communicate without sayin’ a word, right? The eyes are the window to the soul, as they say, and this sheet shows you exactly how to draw those windows. Also, notice how they included different angles of the head? This is super helpful for maintainin’ consistency when drawin’ from different perspectives. Don’t skip out on those details, they make or break a design! The more you know about the structure beneath the surface, the better you can bring your character to life.
So, whether you’re designin’ a superhero, a fantasy warrior, or just a cool cat with a quirky personality, remember the importance of a solid character model sheet. Do ya research, study the anatomy, and most importantly, put ya own flavor into it. Let ya creativity flow and create characters that’ll leave a lasting impression on the world! Now get to drawin’ and keep on keepin’ on, fam.
If you are searching about Pin on POLY INSPIRATION you’ve came to the right web. We have 10 Pics about Pin on POLY INSPIRATION like Character model sheet, Anime character design, Character modeling, Anime character model sheet Stock Illustration | Adobe Stock and also Anime Character Design Sheet | anime4u. Here it is:
Pin On POLY INSPIRATION

www.pinterest.com
Anime Character Design Sheet | Anime4u

anime4uw.blogspot.com
Anime Character Model Sheet Character Model Sheet 3d Model Character

smartforlifereviews.com
Anime Character Model Sheet Stock Illustration | Adobe Stock

stock.adobe.com
Anime Character Design Template

templates.rjuuc.edu.np
Anime Character Model Sheet Stock Illustration | Adobe Stock

stock.adobe.com
Anime Character Design Sheet | Anime4u

anime4uw.blogspot.com
Character Model Sheet, Anime Character Design, Character Modeling

www.pinterest.com
Anime Character Design Template – Design Talk

design.udlvirtual.edu.pe
Anime Character Model Sheet Stock Illustration | Adobe Stock

stock.adobe.com
Anime character design template. Character model sheet, anime character design, character modeling. Anime character model sheet stock illustration







:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)