
Efficient task management is crucial for productivity, and web applications designed specifically for to-do lists provide a convenient solution. These applications offer a centralized platform to organize tasks, set deadlines, and track progress, streamlining workflow and enhancing overall efficiency. The visual appeal and user-friendliness of such applications significantly contribute to their adoption and effectiveness.
TO DO List Web Application

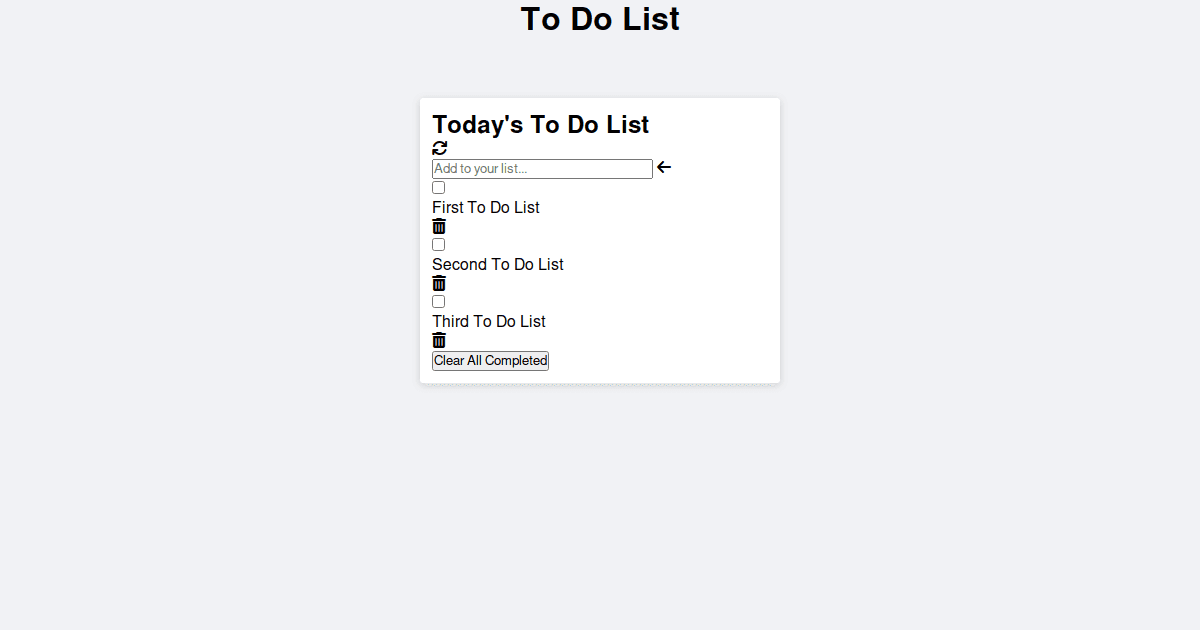
This initial design showcases a clean and intuitive interface. The layout is well-structured, featuring a prominent task input field at the top, followed by a clear display of pending and completed tasks. The color palette is subtle and calming, promoting focus and minimizing distractions. The use of visual cues, such as checkboxes and priority indicators, allows users to quickly grasp the status of each task. The overall aesthetic prioritizes functionality and ease of use, encouraging users to actively manage their responsibilities.
Key features evident in this design include task creation, prioritization, and completion tracking. Users can easily add new tasks with relevant details, assign priorities based on urgency and importance, and mark tasks as complete upon fulfillment. The application likely supports task categorization and filtering, enabling users to group tasks based on projects, deadlines, or other criteria. This level of organization promotes clarity and prevents tasks from getting lost or overlooked.
Furthermore, the application likely incorporates reminder notifications to ensure timely completion of tasks. Users can set due dates and receive alerts via email or in-app notifications, preventing missed deadlines and promoting accountability. Integration with calendar applications and other productivity tools would further enhance the application’s functionality and streamline workflow. The ability to collaborate with others on shared task lists would also be a valuable addition, facilitating teamwork and project management.
TO DO List Web Application on Behance

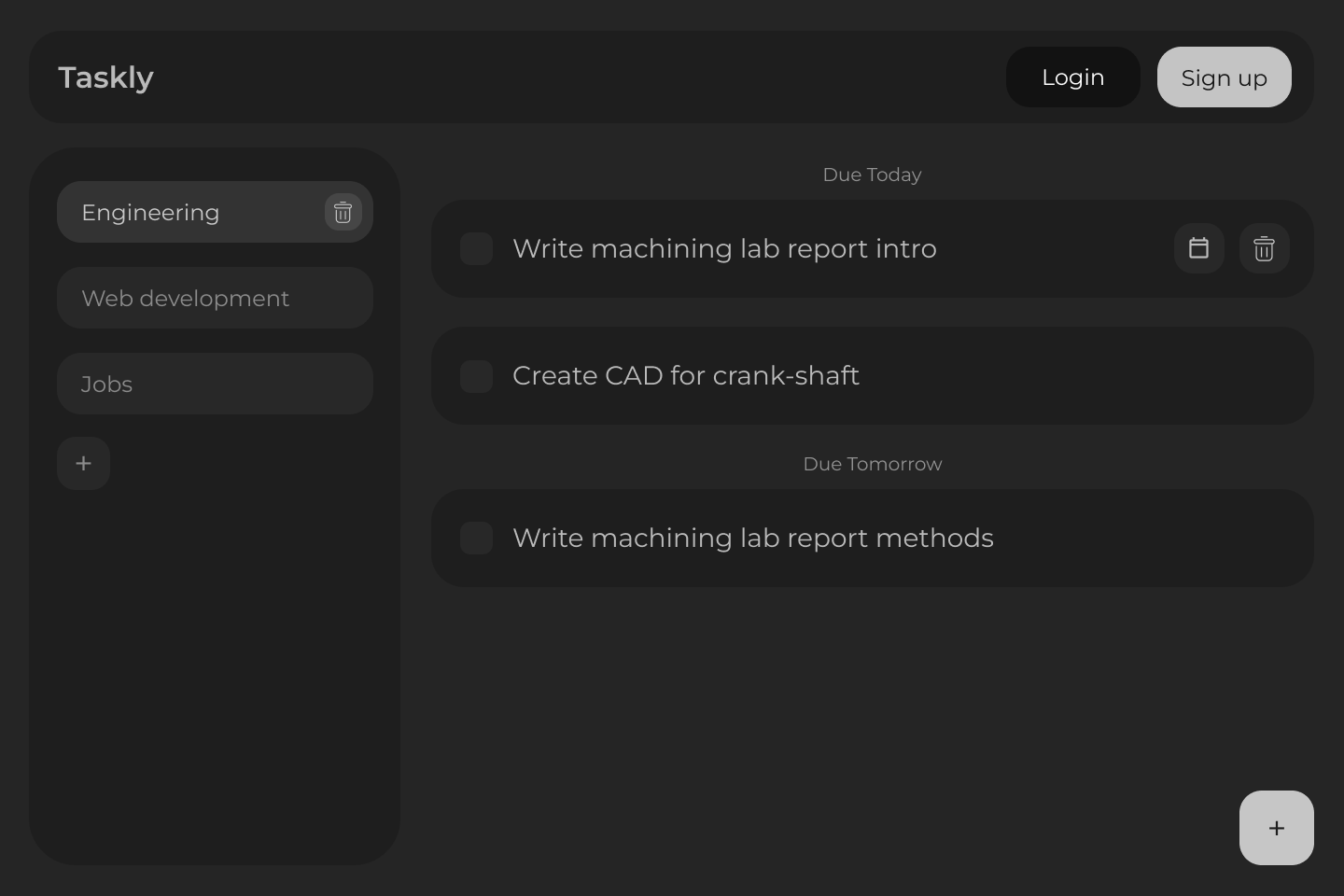
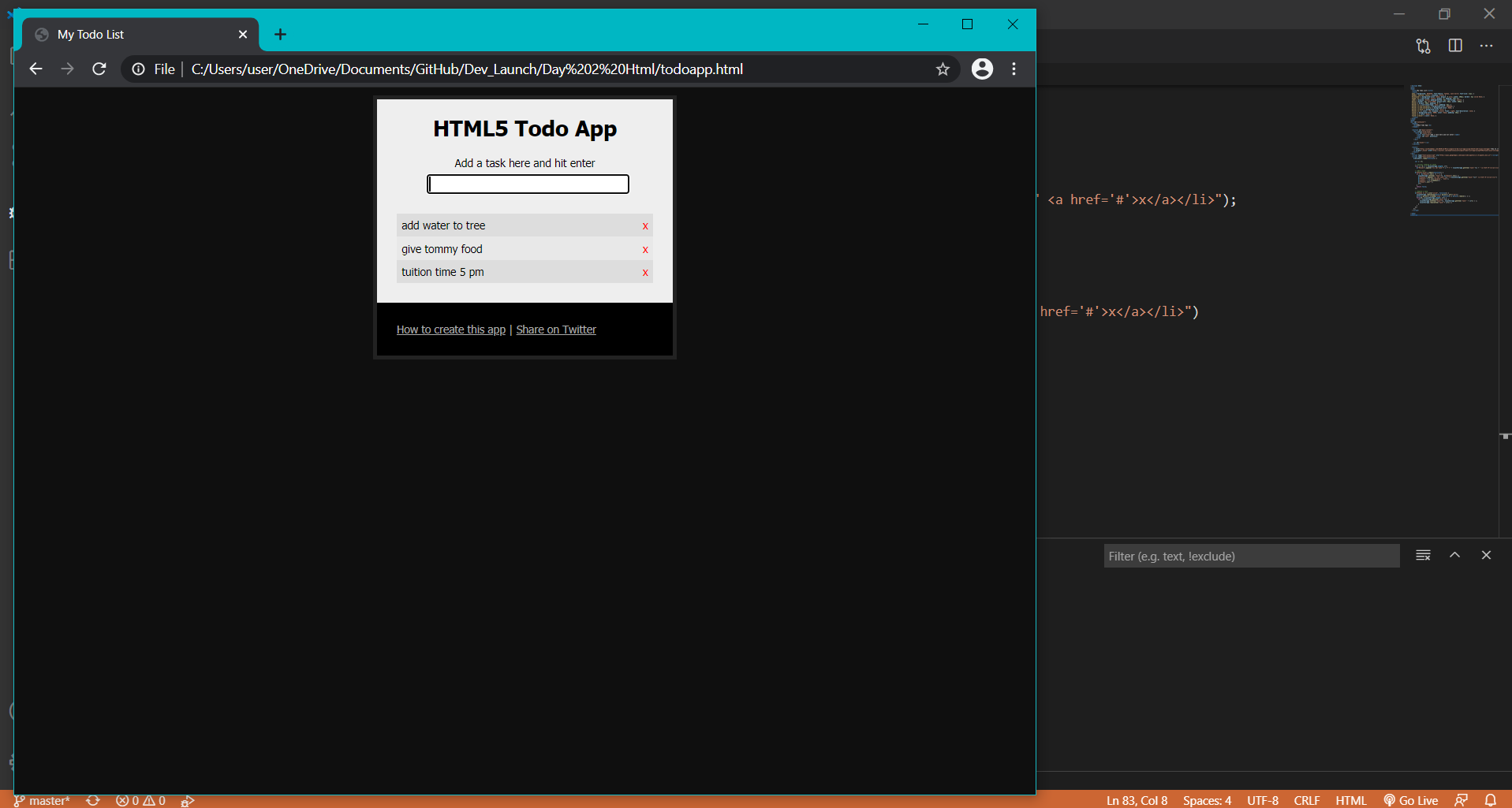
This subsequent design view offers a closer look at the application’s details and user interface elements. The typography is clean and legible, ensuring readability and reducing eye strain. The use of icons and visual cues is consistent throughout the application, providing a unified and intuitive user experience. The attention to detail in the design contributes to its overall professional appearance and usability.
The expanded view highlights the application’s responsiveness and adaptability to different screen sizes. The layout adjusts seamlessly to accommodate various devices, ensuring a consistent user experience across desktops, tablets, and smartphones. This responsiveness is crucial for modern web applications, as users increasingly access them from a variety of devices. The application’s design also prioritizes accessibility, adhering to web standards and guidelines to ensure usability for users with disabilities.
In conclusion, the design of a TO DO List web application plays a critical role in its effectiveness and user adoption. A clean, intuitive interface, coupled with robust features and seamless functionality, enables users to efficiently manage tasks, track progress, and enhance overall productivity. The visual appeal and user-friendliness of the application contribute to its long-term success, encouraging users to actively manage their responsibilities and achieve their goals. The application’s adaptability to different devices and commitment to accessibility further enhance its usability and value.
If you are looking for To Do List In JavaScript With Source Code – Source Code & Projects you’ve came to the right web. We have 10 Pics about To Do List In JavaScript With Source Code – Source Code & Projects like GitHub – Probuddho14/To-Do-List-Web-Development-Project, to-do-list – Codesandbox and also GitHub – Probuddho14/To-Do-List-Web-Development-Project. Here it is:
To Do List In JavaScript With Source Code – Source Code & Projects

code-projects.org
TO DO List Web Application On Behance

www.behance.net
To-do List Web App Design By Tharu On Dribbble

dribbble.com
GitHub – Thriveni73/To-do-list-task_codealpha: The Website Is About
github.com
To-do List Project – Codesandbox

codesandbox.io
GitHub – CodeStudio-Content/To-Do-List-JavaScript: Welcome To Our Todo
github.com
GitHub – Probuddho14/To-Do-List-Web-Development-Project
github.com
TO DO List Web Application :: Behance

www.behance.net
To-do-list – Codesandbox

codesandbox.io
To Do List Web Application | Devpost

devpost.com
To do list web application :: behance. To do list in javascript with source code. To-do list project







:max_bytes(150000):strip_icc()/008_how-to-factory-reset-a-lenovo-laptop-5115817-a67348722ce94f9783881ea29e596310.jpg)